Synthèse
Introduction
L’interactivité s’installe de plus en plus dans notre quotidien grâce au numérique. Présent sur de nombreux supports et sous différentes formes, l’interactivité se définit comme une activité de dialogue entre un individu et une information fournie par une machine. Le glossaire permettra de compléter cette définition. Elle tient une place importante dans l’univers du jeu vidéo qui est aujourd’hui l’un des dispositifs interactifs les plus répandus. Le jeu vidéo contribue à renforcer l’idée de proximité entre usager et système informatique. Il questionne l’interactivité et permet ainsi de s’interroger sur les origines de cette interactivité. Effectivement, l’interactivité est à la fois très nouvelle mais elle s’inscrit dans une histoire qui lui est antérieure.
D’après Catherine Guéneau(1), ce terme tend à se confondre avec une notion bien antérieure : l’interaction. L’interaction favorise l’échange avec le public, c’est une influence réciproque de deux phénomènes, de deux personnes. La définition d’interaction dans le glossaire permet d’approfondir ce terme. Il semblerait donc que l’interactivité soit présente bien avant le numérique, mais qu’il s’agissait alors d’interaction. Par exemple, on en retrouve les prémices dès les théâtres antiques Grecs, dans lesquels les spectateurs interagissaient avec des intervenants qui les faisaient se projeter émotionnellement dans une fiction. Cependant, cela se faisait de façon passive. Or, aujourd’hui l’interactivité permet de rendre actif le spectateur, de le mettre directement en contact avec un dispositif. On assiste ainsi à une remise en question de la place de l’utilisateur.
Étant donné que l’interactivité existait avant les jeux vidéo et qu’ils en découlent, on pourrait se demander comment cette interactivité tient à se renouveler. L’interactivité dans le jeu vidéo n’a pas exploité toutes les potentialités qui étaient pourtant présentes. En effet, le jeu vidéo est étroitement lié au cinéma. Si ces deux univers se rencontrent réellement, ils pourront faire émerger de nouveaux dispositifs techniques qui permettraient faire évoluer la place du spectateur. C’est aujourd’hui entièrement possible grâce à l’interactivité, qui va permettre de manipuler une vidéo suivant ses propres choix.
Mais en quoi le numérique et l’interactivité peuvent étendre l’univers du design graphique ? Pour répondre à cela nous allons approfondir la définition de l’interactivité, ses origines et sous qu’elle forme elle apparaît. Puis, en définissant les jeux vidéo nous allons nous questionner sur la représentation de l’interactivité dans un jeu vidéo, ce qu’elle y apporte, ce qu’elle fait émerger. Pour finir, en examinant les points communs entre cinéma et jeu vidéo, nous allons présenter un dispositif hybride qui suit une narration interactive et qui serait un mélange entre ces deux médiums. On verra ainsi comment ce nouveau dispositif ouvre le champ d’application du graphiste.
1 : Catherine Guéneau, L’interactivité : une définition introuvable, article extrait du livre Communication et langages, édition Armand Colin, 2005, p.123
1 / L’interactivité
1 - Qu’est-ce que l’interactivité ?
L’interactivité est avant tout une question de liberté. Elle offre la possibilité d’influencer, de changer et de profiter de situations, d’une façon particulière. Sans cette interactivité, ces actions sont impossibles. D’après Catherine Guéneau(2), ses origines proviennent du début des années 80, avec l’apparition du mode conversationnel en informatique. La notion d’interactivité s’est basée sur la simulation d’un «dialogue» avec la machine, supposé réciproque. On assiste à une conversation entre l’Homme et la machine qui apparaît comme un interlocuteur à part entière. On attribue aux machines des fonctions communicantes, qui étaient jusqu’alors réservées à l’être vivant.
 On applique le terme d’interactivité à plusieurs domaines comme l’art, la télévision, le jeu, la publicité … Malgré ces différents types d’usages, on dit qu’une application est interactive lorsque l’utilisateur peut agir sur le déroulement du programme en sélectionnant un parcours personnel. L’interactivité renforce nos rapports avec la machine, elle nous place au centre du dispositif. En apportant une interaction dans un dispositif, l’auteur touchera plus efficacement son public. C’est justement ce que recherche à faire des lieux comme le FRAC, dont Annabelle Arnaud nous offre son témoignage dans la partie interview.
On applique le terme d’interactivité à plusieurs domaines comme l’art, la télévision, le jeu, la publicité … Malgré ces différents types d’usages, on dit qu’une application est interactive lorsque l’utilisateur peut agir sur le déroulement du programme en sélectionnant un parcours personnel. L’interactivité renforce nos rapports avec la machine, elle nous place au centre du dispositif. En apportant une interaction dans un dispositif, l’auteur touchera plus efficacement son public. C’est justement ce que recherche à faire des lieux comme le FRAC, dont Annabelle Arnaud nous offre son témoignage dans la partie interview.
Ainsi, le mot interactif se définit comme un support de communication favorisant un échange avec le public. Mais il est voué à se confondre avec une notion qui lui est bien antérieure : l’interaction. L’interaction peut se traduire comme l’échange d’information entre deux parties à travers un médium. De ce fait, l’interactivité n’est qu’une question de degré. Nous sommes interactifs avec un dispositif, tel qu’une œuvre d’art ou un film, du moment que nous le regardons et que notre imagination tisse des liens émotionnels avec le dispositif. C’est ici que le rapport entre l’activité et la passivité entre en jeu.
2 : ibid. Catherine Guéneau, p.123
2 - Brève histoire de l’interactivité
L’opposition actif / passif semble former la ligne de démarcation entre « non-interactif » et « interactif ». En effet, les définitions du glossaire nous prouvent que l’être actif est celui qui agit, qui est en activité alors que l’être passif subit l’action. Or, historiquement, si nous cherchons où a débuté cette interactivité, on peut se rendre compte que cette ligne de démarcation est plus subtile.

Dans un premier lieu, d’après Catherine Géneau(3), la notion d’interactivité est liée à un geste, à une action physique exercée par l’intermédiaire d’un objet technique numérique : souris, écran tactile, joystick, capteurs de données. Nous sommes dans une interactivité active. La plupart du temps, dans les images numériques, l’activité est réduite à un geste, un mouvement, à un déplacement comme dans certains environnements virtuels ou installations artistiques. Nous agissons sur le dispositif pour interagir avec la machine. Or, quelque fois nous pouvons être en interactivité de façon passive, à notre insu. Par exemple, certains commerces captent les articles que nous touchons pour afficher des publicités sur ces articles afin qu’on les consomme.
3 : ibid. Catherine Guéneau, p.126
Mais cette interactivité puise ses origines dans l’interaction. L’interaction est un terme beaucoup plus ancien. On pourrait se référer à la fiche d’ATC qui traite de ce sujet. Effectivement, on retrouve de l’interaction lors des spectacles donnés à l’époque des théâtres antiques(4), les spectateurs interagissaient avec les intervenants. Nous avons ici une interaction passive. Effectivement, si l’on se réfère au glossaire, l’interaction est une influence réciproque de deux phénomènes, de deux personnes. C’est donc ce que l’on retrouve avec ces théâtres antiques : on voit, on ressent un spectacle qui est en train de se dérouler devant nous, on dégage des émotions, nous sommes en interaction avec le spectacle de façon passive. Mais la passivité est une illusion. En effet, il y a toujours de l’activité. Elle peut être faite de manière inconsciente et donc ressembler à de la passivité. Par exemple, lorsqu’on interprète nous sommes actifs s’en nous en apercevoir. C’est un automatisme qui réside en nous.

4 : Théâtre Antique de la Cité de Carcassonne, 1909. (4 : http://henri-alaux-historien.blogspot.fr/p/carcassonne-la-cite.html)
Les jeux vidéo essaient de retranscrire ces interactions et ces interactivités pour se rapprocher de la réalité. Ils les intègrent et nous les proposent au fur et à mesure de l’avancement dans le jeu. On résout des énigmes, on clique, on vérifie, on suit des raisonnements que l’on fait automatiquement dans la réalité. Quand il y a un obstacle, quelque chose qui n’est pas clair, l’automatisme ne marche plus, alors l’activité apparaît, elle était cachée jusqu’à présent. On doit interagir pour avancer. De plus, l’anthropomorphisme des machines facilite l’interactivité. En effet, les machines se rapprochent de plus en plus d’un aspect humain, ce qui nous met en confiance et facilitent le contact face à elles. Effectivement, les interfaces graphiques rendent plus accessible l’échange avec le spectateur. L’utilisateur voit en la machine un être à part entière et non juste un dispositif informatisé. Dans la fiche de lecture, Marida Di Crosta approuve ces propos.
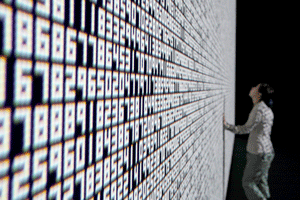
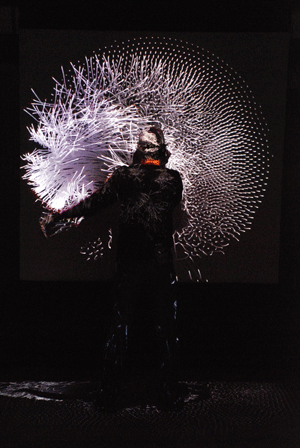
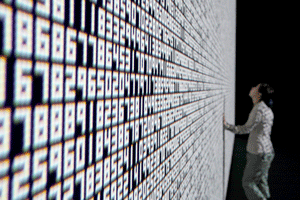
Ici est la différence entre interactivité et interaction. L’interactivité se réfère au numérique(5) alors que l’interaction est présente bien avant le numérique. Il faudrait classer les différentes façons d’interagir pour préciser ces propos.

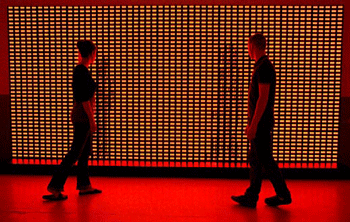
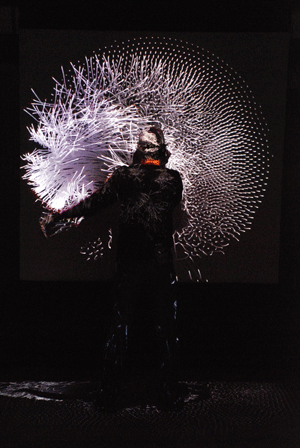
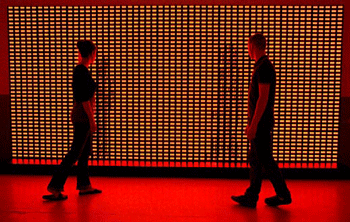
5 : Ryoji Ikeda, data.tron/data.scan, 2015 (www.ryojiikeda.com)
3 - Différents façons d’interagir
D’après Benjamin Hoguet(6), on peut distinguer trois grands types d’interactivité : machine, sociale et créative.

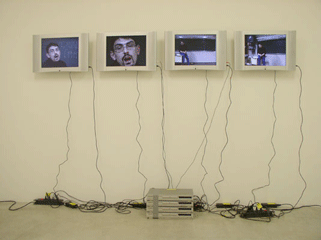
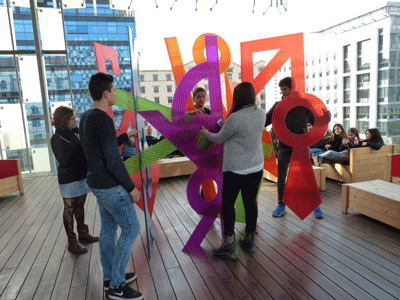
Dans une œuvre reposant sur l’interactivité « machine »(7), l’expérience, c’est l’interface. Elle a été programmée pour apporter des réponses préétablies à des interactions technologiques. L’univers du projet est « fini », il est clairement délimité par le nombre de choix offerts à l’utilisateur et par la vision de son concepteur. Même dans des univers extrêmement larges comme ceux des jeux vidéo, il n’est pas possible de sortir de l’univers imaginé et développé par les concepteurs. La posture du créateur est ici celle d’un « dieu » puisqu’il est maître de l’espace créé et de sa temporalité. L’enjeu pour le concepteur devient alors de créer l’interface qui entrera en résonance avec son histoire et qui proposera l’expérience la plus satisfaisante pour le public.
6 : Benjamin Hoguet, La narration réinventée, édition 2015, p. 46
En revanche, les manières de manipuler ces interfaces peuvent être extrêmement variées. Parmi les possibilités les plus évidentes, on retrouve celles offertes par les ordinateurs : cliquer, scroller, glisser-déposer, taper des commandes sur son clavier … L’interactivité propre aux appareils mobiles s’est rapidement rajoutée à cette liste. Il y a les gestes tactiles comme toucher, balayer ou pincer l’écran, avec un ou plusieurs doigts pour augmenter le nombre de possibilités.
 Dans un projet à dominante sociale, l’univers créé n’est pas délimité par les seuls choix de son créateur. L’interface devient un canal de communication et le projet déborde largement dans les espaces sociaux, qu’ils soient virtuels ou réels. N’agissant pas ici comme un « dieu » qui décide des limites de son univers narratif, le créateur devient un entremetteur qui agit comme un incubateur d’interactions sociales. Cela peut prendre la forme très simple de discussions et de commentaires dans l’œuvre ou hors de l’œuvre, sur les réseaux sociaux par exemple.
Dans un projet à dominante sociale, l’univers créé n’est pas délimité par les seuls choix de son créateur. L’interface devient un canal de communication et le projet déborde largement dans les espaces sociaux, qu’ils soient virtuels ou réels. N’agissant pas ici comme un « dieu » qui décide des limites de son univers narratif, le créateur devient un entremetteur qui agit comme un incubateur d’interactions sociales. Cela peut prendre la forme très simple de discussions et de commentaires dans l’œuvre ou hors de l’œuvre, sur les réseaux sociaux par exemple.
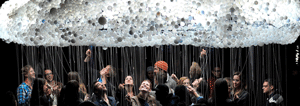
 En ce qui concerne l’interactivité créative(8), le public modèle ou participe à la conception de l’œuvre, le concepteur d’un tel projet accepte que son contrôle sur la narration développée soit partagé avec le public. L’univers du projet s’étend donc à chaque contribution et est potentiellement sans fin. L’enjeu devient alors de doser le niveau d’exigence envers les contributeurs et de faire en sorte que l’interface soit un outil efficace, simple et pertinent pour leur permettre d’apporter leur contribution sans y consacrer des efforts démesurés.
En ce qui concerne l’interactivité créative(8), le public modèle ou participe à la conception de l’œuvre, le concepteur d’un tel projet accepte que son contrôle sur la narration développée soit partagé avec le public. L’univers du projet s’étend donc à chaque contribution et est potentiellement sans fin. L’enjeu devient alors de doser le niveau d’exigence envers les contributeurs et de faire en sorte que l’interface soit un outil efficace, simple et pertinent pour leur permettre d’apporter leur contribution sans y consacrer des efforts démesurés.

7 : Samuel Bianchini, Valeurs croisées, 2008 (dispotheque.org/fr/valeurs-croisees)

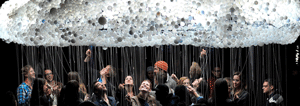
8 : Le Cloud, Festival Maintenant et Opportunités Digitales, 2008(www.maintenant-festival.fr/artistes/)
2 / Le jeu vidéo
1 - Définition

Les jeux vidéo vont permettre aux produits interactifs de conquérir le marché. Textuellement, le jeu vidéo est un jeu avec de la vidéo, on joue avec de la vidéo. L’interactivité est ce qui les différencie des autres supports tel que la presse écrite ou le cinéma. Ils agissent comme une combinaison de textes et d’images sur un écran. D’après Mathieu Triclot(9), le jeu vidéo « c’est un programme avec lequel on interagit via une interface, aujourd’hui graphique, et cela pour s’amuser et non pour produire quelque chose ». Avec le jeu vidéo, on interagit avec un monde, un monde virtuel qui possède des règles. C’est une expérience orchestrée par un écran et une machine de calcul. Le lien qui le rapproche des autres dispositifs techniques tel que la lecture ou le cinéma est de proposer une certaine forme d’expérience à l’utilisateur. En effet, il propose de s’immerger dans une réalité parallèle à la notre. Cet aspect immersif dans la narration est argumenté dans la fiche de lecture.
9 : Mathieu Triclot, Philosophie des jeux vidéo, éditions La Découverte, 2011, p.8
2 - Représentation d’une autre réalité avec l’interactivité

Le jeu vidéo crée une nouvelle dimension au réel. Un espace de liberté s’ouvre et permet d’explorer de nouvelles possibilités, pour répondre à un manque, pour ouvrir un espace de discussion. L’interactivité permet de représenter le réel et d’engager un dialogue avec un public toujours plus sollicité et submergé de contenus. Elle engendre de nouveaux univers, nous permettant de mieux représenter l’espace, voire même de l’investir et de l’intégrer dans une expérience présentée au public.
Nous pouvons donner une représentation différente de l’espace et du temps grâce à l’interactivité. L’utilisateur peut maîtriser ces notions et cela peut devenir un élément central dans une histoire. D’après Benjamin Hoguet(10), « les expériences interactives permettent de créer l’illusion chez l’utilisateur qu’il devient maître du temps, le remontant, l’arrêtant, l’accélérant ». Mais elles permettent aussi aux auteurs de changer la perception même de ce temps.
Puis, la nature du temps a du mal à être définit. Cependant on peut le calculer de mieux en mieux, avec plus de précisions. On peut dire que le temps exprime un mouvement, un changement. Un mouvement maniable, qui peut être continu et linéaire mais que l’on peut aussi ralentir, accélérer, distordre ou mettre en pause. La pause est une composante essentielle de l’interactivité. Elle donne à l’utilisateur l’opportunité de faire un choix, de réfléchir aux implications de ce choix, de prendre une direction qui va influencer la suite des évènements.
10 : ibid. Benjamin Hoguet, p.112
3 - La question du choix

Les Sims 4
L’interactivité est une histoire de choix, d’après Catherine Géneau(11). Un choix se fait d’abord en fonction d’un objectif. L’expérience d’une œuvre interactive est plus exigeante pour le public que de consulter une œuvre linéaire. Marida Di Crosta confirme ces propos dans la fiche de lecture. L’utilisateur est en effet plongé dans un environnement de choix(12) et de décisions personnelles qui vont directement modifier son expérience. Son implication est donc déterminante et le plus important sera de lui donner un sens, une direction. Pour favoriser l’immersion du public, il faut donc donner un sens aux choix qui lui sont offerts. En effet, le choix des interactions à effectuer doit divertir l’utilisateur, elles ne doivent pas reposer sur de simples interactions qui sembleraient banales pour l’utilisateur. Mais certaines limites heurtent l’utilisateur. Même si les technicités en matière de stockage d’informations augmentent de plus en plus et offrent des choix plus importants, la liberté de l’utilisateur est soumise aux limites du système. Le choix est toujours déterminé à l’avance par le concepteur du programme, il appartient superficiellement à l’utilisateur. L’enjeu du concepteur repose sur l’illusion d’un choix, étant donné qu’il n’y a pas de réal choix chez l’utilisateur.
11 : ibid. Catherine Guéneau, p.126
12 : https://www.thesims.com/
3 / Entre vidéo et jeux vidéo, un dispositif hybride
1 - L'extension du design graphique avec l’interactivité

13 : Emmanuel Mâa, Floating Point, 2007 (13 : http://lepixelblanc.fr/maa-berriet/)
La vidéo est une nouvelle forme de graphisme. L’interactivité dans la vidéo est une certaine manière de traiter l’image. On rend ces images interactives, ce qui peut être un service rendu au cœur du graphisme. C’est du graphisme en mouvement. Ce qui devient une nouvelle manière de travailler l’image et ouvre de ce fait le champ d’application du graphiste.
En effet, l’interactivité bouscule le graphisme(13). Cette innovation technologique permet d’ouvrir le champ d’application du graphiste. Cette ouverture débute dans les années 1990 où l’ordinateur devient plus attrayant en combinant images fixes et animées, texte et son à l’écran. La notion d’interface apparaît alors pour créer un lien visuel avec l’ordinateur et servir d’intermédiaire entre le programme informatique et l’utilisateur. Le rôle du graphiste est ainsi important pour guider l’utilisateur. Les symboles graphiques tels que les icônes permettent une visualisation immédiate des actions à effectuer. La partie sur les interfaces dans la fiche de lecture appuie ces propos. Ainsi, le graphiste peut intervenir sur de nouveaux supports numériques.
Cela a entraîné une nouvelle façon de créer du graphisme. Effectivement, on peut désormais créer du graphisme grâce à l’interactivité. On peut prendre l’exemple de la Kinect, qui révolutionne notre comportement face aux machines. En effet, nous communiquons par des gestes face à une machine qui nous reconnaît. Nous pouvons ainsi guider nos gestes pour qu’ils créent des formes graphiques à condition que le programme qui interagit face à nous soit codé dans ce but.
2 - Narration interactive
Si ce cinéma interactif voit le jour, il suivra tout comme pour le jeu vidéo une narration interactive. Selon Benjamin Hoguet(14), la narration interactive est l’art de raconter des histoires. Ces histoires contiennent des interactions technologiques, sociales ou collaboratives pour présenter des contenus adaptés aux nouveaux modes de consommation du public. La narration interactive est un enjeu contemporain, elle dégage des perspectives nouvelles. Aujourd’hui, les auteurs recherchent de nouveaux moyens d’entrer en contact avec leur public. Ils utilisent ainsi cette interactivité pour se rapprocher de leur public qui vit dans un monde connecté et en perpétuel mouvement. La narration interactive puise son héritage du « Livres dont on est le héros ». Elle permet au public de se plonger dans un univers fictif. Comme énoncé précédemment, l’utilisateur va pouvoir effectuer des choix qui vont influer sur la suite de l’histoire. Ce procédé découle clairement du jeu vidéo. L’interactivité dans la narration permet donc à l’auteur de raconter son histoire de différentes façons. C’est ce que raconte Marida Di Crosta dans l’ouvrage étudié dans la fiche de lecture.
14 : ibid. Benjamin Hoguet, p.14
Avec la narration interactive, les créateurs doivent penser différemment et changer leur manière d’écrire des histoires. La place du graphiste est ici primordiale car il permet de gérer ces innovations de forme pour les faire résonner avec le contenu des histoires narratives.
Le fait d’interagir avec un récit permet de rendre crédible le dispositif, il permet de se plonger entièrement dans la narration et de la rendre crédible pour l’utilisateur. Aujourd’hui, la place de l’utilisateur change, il est au milieu du dispositif et agit en tant que vrai héros.
3 - Vidéo dont on est le héros
La place du spectateur est remise en question avec l’apparition de nouveaux dispositifs interactifs numériques qui s’intègrent parfois à d’anciennes technologies, comme la vidéo ou le cinéma. D’après Catherine Guéneau(15), la première définition du mot spectateur fait de lui un simple témoin « celui, celle qui regarde, qui contemple un événement, un incident, le déroulement d’une action dont il est le témoin oculaire ». Aujourd’hui, on le caractérise de passif malgré le fait qu’on ne cesse de s’adresser à lui.
15 : Catherine Guéneau, article Du spectateur à l’interacteur ?, édition INA, 2006, p.1
Or grâce aux nouvelles formes de médiations interactives, le spectateur devient actif face à un dispositif technique. Alors basé sur l’idée de réception passive, le spectateur retrouve le pouvoir d’agir et de choisir. Il agit sur l’œuvre et montre une action physique. Le spectateur bascule dans la posture de « l’interacteur ». Il se libère de sa passivité et devient actif, on peut désormais l’appeler « spectacteur ». Ces propos sont confirmés par Annabelle Arnaud dans la partie interview.
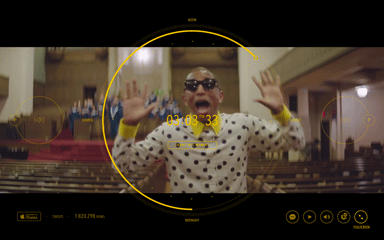
L’apparition de nouveaux formats interactifs permet l’émancipation de ces « spectacteurs ». On peut prendre l’exemple du format hybride qu’est le cinéma interactif, un mélange entre cinéma et jeu vidéo dans lequel le spectateur est pleinement actif. Comme le dit Mathieu Triclot, « faire du jeu vidéo un cinéma qui s’éprouve de l’intérieur plutôt qu’il ne se regarde de l’extérieur est un vieux rêve de l’industrie ». D’après Georges Lucas « Le jeu vidéo, c’est du cinéma. Seulement, on finit par tourner dix films différents. On a toutes ces options et, à chaque fois qu’on joue, on joue avec le spectacle ». C’est désormais possible avec les vidéos interactives. Le cinéma change, on ne le regarde plus simplement de l’extérieur en spectateur passif, mais on y participe de l’intérieur. C’est une sorte de cinéma dont on est le héros, une évolution des livres dont on est le héros qui proposaient une forme de littérature à choix multiples.
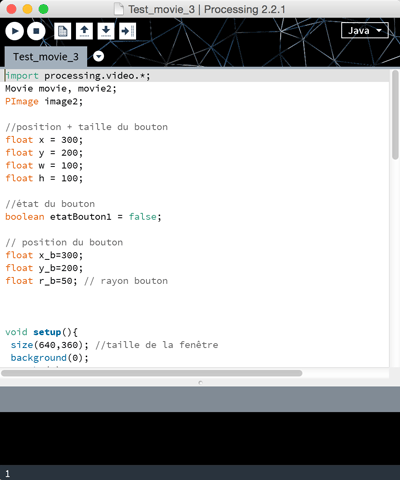
Les films interactifs n’ont cessé d’explorer de façon inédite les notions d’espace et de temps. Il propose par exemple une lecture aléatoire de l’ordre des séquences d’un film ou la possibilité d’activer certains sons ou images en cliquant sur une partie de l’image. Diverses formes d’interactions sont possibles. Je vous propose de vous référer à ma fiche concernant la prise en main d’un dispositif technique ainsi qu’à mon rapport de stage pour vous donnez une idée de la façon d’on ces films interactifs peuvent être réalisés et manipulés. On se retrouve de nouveau dans l’opposition actif / passif. Dans ces dispositifs interactifs, l’utilisateur réalisera des interactions actives et des interactions passives, de degrés variables. En effet, suivant la nature des interactions proposées, le « spectacteur » pourra interagir physiquement avec un monde imaginaire, ou simplement développer une expérience sensorielle.
Conclusion
Ainsi, nous nous somme rendus compte que l’interaction pourrait être l’ancêtre de l’interactivité. En effet, le public pouvait interagir avec une œuvre bien avant l’arrivée du numérique. L’arrivée du numérique permet à l’interactivité de s’instaurer dans notre quotidien. L’interactivité ouvre le champ des possibles, notamment chez le designer graphique qui voit apparaître de nouveaux champs d’intervention. Puis, nous nous sommes aperçus que l’interactivité a fait évoluer la place du spectateur en le transformant en « spectacteur ».






 Cette destination de l’œuvre d’Art ne fut radicalement remise en cause que par le cubisme, qui tentait d’analyser nos rapports visuels au monde à travers les éléments les plus quelconques de la vie quotidienne. Cette histoire semble avoir pris aujourd’hui un nouveau tour : après le domaine des relations entre Humanité et divinité, puis entre l’Humanité et l’objet, la pratique artistique se concentre désormais sur la sphère des relations inter-humaines, comme en témoignent les pratiques artistiques en cours depuis le début des années quatre-vingt-dix. L’artiste se focalise donc de plus en plus nettement sur les rapports que son travail créera parmi son public. Cette production spécifique détermine non seulement un champ idéologique et pratique, mais aussi des domaines formels nouveaux.
Cette destination de l’œuvre d’Art ne fut radicalement remise en cause que par le cubisme, qui tentait d’analyser nos rapports visuels au monde à travers les éléments les plus quelconques de la vie quotidienne. Cette histoire semble avoir pris aujourd’hui un nouveau tour : après le domaine des relations entre Humanité et divinité, puis entre l’Humanité et l’objet, la pratique artistique se concentre désormais sur la sphère des relations inter-humaines, comme en témoignent les pratiques artistiques en cours depuis le début des années quatre-vingt-dix. L’artiste se focalise donc de plus en plus nettement sur les rapports que son travail créera parmi son public. Cette production spécifique détermine non seulement un champ idéologique et pratique, mais aussi des domaines formels nouveaux.














 On applique le terme d’interactivité à plusieurs domaines comme l’art, la télévision, le jeu, la publicité … Malgré ces différents types d’usages, on dit qu’une application est interactive lorsque l’utilisateur peut agir sur le déroulement du programme en sélectionnant un parcours personnel. L’interactivité renforce nos rapports avec la machine, elle nous place au centre du dispositif. En apportant une interaction dans un dispositif, l’auteur touchera plus efficacement son public. C’est justement ce que recherche à faire des lieux comme le FRAC, dont Annabelle Arnaud nous offre son témoignage dans la partie interview.
On applique le terme d’interactivité à plusieurs domaines comme l’art, la télévision, le jeu, la publicité … Malgré ces différents types d’usages, on dit qu’une application est interactive lorsque l’utilisateur peut agir sur le déroulement du programme en sélectionnant un parcours personnel. L’interactivité renforce nos rapports avec la machine, elle nous place au centre du dispositif. En apportant une interaction dans un dispositif, l’auteur touchera plus efficacement son public. C’est justement ce que recherche à faire des lieux comme le FRAC, dont Annabelle Arnaud nous offre son témoignage dans la partie interview.




 Dans un projet à dominante sociale, l’univers créé n’est pas délimité par les seuls choix de son créateur. L’interface devient un canal de communication et le projet déborde largement dans les espaces sociaux, qu’ils soient virtuels ou réels. N’agissant pas ici comme un « dieu » qui décide des limites de son univers narratif, le créateur devient un entremetteur qui agit comme un incubateur d’interactions sociales. Cela peut prendre la forme très simple de discussions et de commentaires dans l’œuvre ou hors de l’œuvre, sur les réseaux sociaux par exemple.
Dans un projet à dominante sociale, l’univers créé n’est pas délimité par les seuls choix de son créateur. L’interface devient un canal de communication et le projet déborde largement dans les espaces sociaux, qu’ils soient virtuels ou réels. N’agissant pas ici comme un « dieu » qui décide des limites de son univers narratif, le créateur devient un entremetteur qui agit comme un incubateur d’interactions sociales. Cela peut prendre la forme très simple de discussions et de commentaires dans l’œuvre ou hors de l’œuvre, sur les réseaux sociaux par exemple.
 En ce qui concerne l’interactivité créative(8), le public modèle ou participe à la conception de l’œuvre, le concepteur d’un tel projet accepte que son contrôle sur la narration développée soit partagé avec le public. L’univers du projet s’étend donc à chaque contribution et est potentiellement sans fin. L’enjeu devient alors de doser le niveau d’exigence envers les contributeurs et de faire en sorte que l’interface soit un outil efficace, simple et pertinent pour leur permettre d’apporter leur contribution sans y consacrer des efforts démesurés.
En ce qui concerne l’interactivité créative(8), le public modèle ou participe à la conception de l’œuvre, le concepteur d’un tel projet accepte que son contrôle sur la narration développée soit partagé avec le public. L’univers du projet s’étend donc à chaque contribution et est potentiellement sans fin. L’enjeu devient alors de doser le niveau d’exigence envers les contributeurs et de faire en sorte que l’interface soit un outil efficace, simple et pertinent pour leur permettre d’apporter leur contribution sans y consacrer des efforts démesurés.