Table des matières
RÉALITÉ AUGMENTÉE
- Porteur du projet : Selma Benramdane, Morgane Guillaume, Chloé Gautier, Marine Laurent, Delphine Kreis, Estelle Joly
- Date : du mardi 10 novembre au vendredi 11 décembre 2015
- Contexte : Médiation graphique d'œuvres artistiques présentées dans le cadre de l'exposition Histoires Parallèles.
EVARISTE RICHER - CMYK
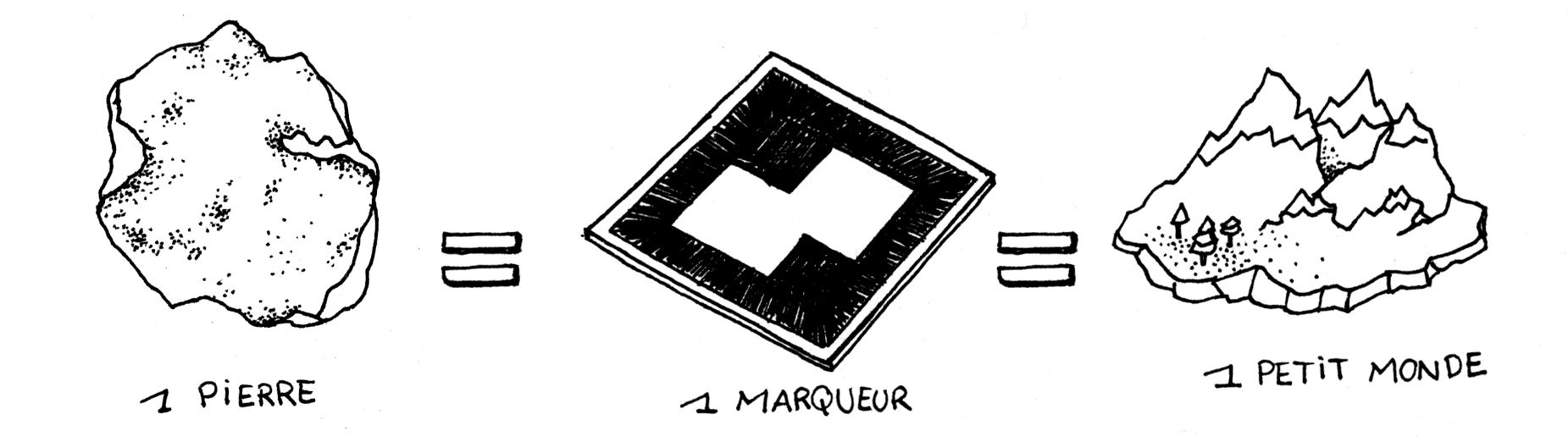
L’artiste Evariste Richer part du principe que tous les éléments avaient déjà été inventés par la nature avant l’homme et que celui-ci se les réapproprie pour les classifier. Le propos de l’artiste est illustré dans l’œuvre CMYK. Il a utilisé ces pierres semi-précieuses pour représenter le monde de l’imprimerie et sa hiérarchie des couleurs. On a observé une seconde thématique dans l’œuvre : celle de la lenteur des éléments confrontée à l’immédiateté de l’image. à partir de ces deux approches et de la technique associée nous avons pu mettre en place une médiation réalisée en réalité augmentée. à chaque pierre colorée nous avons créé un petit monde faisant référence à sa caractéristique identitaire, symbolique (ex: pierre rose = monde aquatique). Les mondes apparaissent en réalité augmentée grâce à des marqueurs de grande taille disposés au sol, grâce à un programme sur le logiciel processing, la webcam reconnaît les marqueurs et génère la réalité augmentée sur un écran de télévision. Nous avons voulu ré-exploiter la texture des pierres dans nos mondes miniatures. Ceux-ci ont été modélisés sur le logiciel 3D blender. Notre installation a été établie de manière parallèle à l’œuvre pour garder un contact direct avec celle-ci tout en invitant à s’y plonger davantage.
Documentation concernant l'artiste
- evariste_richer_cmyk.docx > son projet CMYK
- richer_oct2015.pdf > sa démarche artistique
CMYK, 2009, 4 pierres semi-précieuses non polies, étagère blanche.
Mots clés :
- Temporalité / Espace / Vision
- L'immédiateté de l'image vs la lenteur des éléments.
- Un cabinet de curiosité portatif.
- Renvoie à l'imprimerie.
- Le geste de prélever




DESCRIPTION DU PROJET
Première réflexion sur l’œuvre de Richer
La Nature est créatrice du monde dans lequel nous vivons. L'Homme n'a fait que ré-exploiter les éléments de la Nature, se les réapproprier, les transformer, tout prenant soin les classifier. La Nature avait déjà tout inventé.
Thématiques de départ
- RATIONALISATION & TRANSFORMATION DE LA NATURE PAR L'HOMME
- LENTEUR DE LA CRÉATION DE LA NATURE DANS LE MONDE RÉEL vs CRÉATION IMMÉDIATE PAR L'HOMME D'UN MONDE NUMÉRIQUE
L'intention de notre projet
À partir des couleurs de chacune des pierres - Cyan, Magenta, Jaune, Noir - nous allons créer un petit monde tel qu'un petit cabinet de curiosité portatif, pour chacune des quatre pierres. Les mondes apparaissent en réalité augmentée grâce à des marqueurs de grande taille posés au sol. Chacun de ces mondes est unique, il possède des caractéristiques propres à la pierre, créant ainsi un véritable univers vivant pour chacune des pierres. Pour recréer numériquement la texture et la forme des pierres, nous pensons utiliser la technique de la photogrammétrie*, permettant d'obtenir un modèle 3D d'une surface ou d'un volume. Les données obtenues seront ré-exploitées pour concevoir les mondes en 3D sur Blender.
* technique de la photogrammétrie http://www.collectif21.fr/tutorial-photogrammetrie-pour-vfx/
Ce qu'il faut retenir : Lenteur de la nature créatrice vs immédiateté de l'image numérique : faisant donc référence aux pierres, créées par la Nature, VS aux mondes numériques, relatifs à chacune des pierre, créés par l'Homme.
Référence : De la naissance à la mort de mondes numériques
Classification du naturel par l'homme > en rapport aux objets et aux textures qui apparaissent dans chaque monde, et ceux en fonction de chaque couleur.

Les caractéristiques intrinsèques des 4 pierres
- Cobalte Calcite - fonds marins - grottes - régions chaudes - composante des coquillages et des coraux - circulation des énergies (pierre rose).
- Souffre - pierre du soleil - équilibre - énergie de vie - volcan - Pérou (pierre jaune).
- Tourmaline - absorption des énergies négatives - terre - bouclier contre les mauvaises ondes, et les rejette dans la terre - rempart - Afrique / Madagascar (pierre noire).
- Hémimorphite - pierre du calme - positivité - anti-colère - facilite le dialogue - tolérance - Grèce / Algérie / Mexique / Italie (pierre bleue).
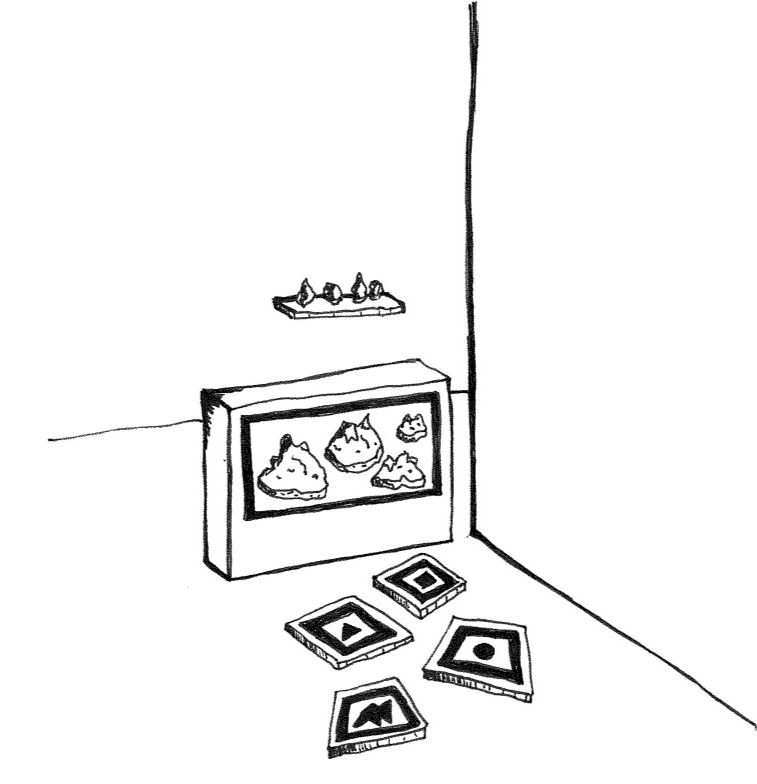
Présentation du dispositif de la réalité augmentée - test et fonctionnement

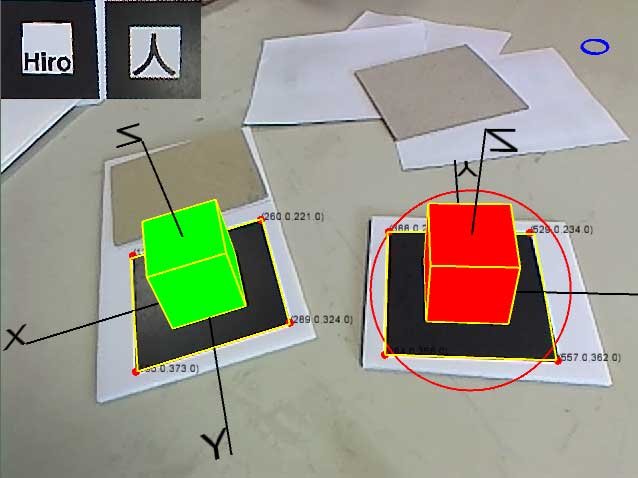
 Marqueurs reconnus par la webcam, sur lesquels une modélisation 3D y apparaît à partir des axes X, Y, Z.
Marqueurs reconnus par la webcam, sur lesquels une modélisation 3D y apparaît à partir des axes X, Y, Z.
Emplacement de l'installation
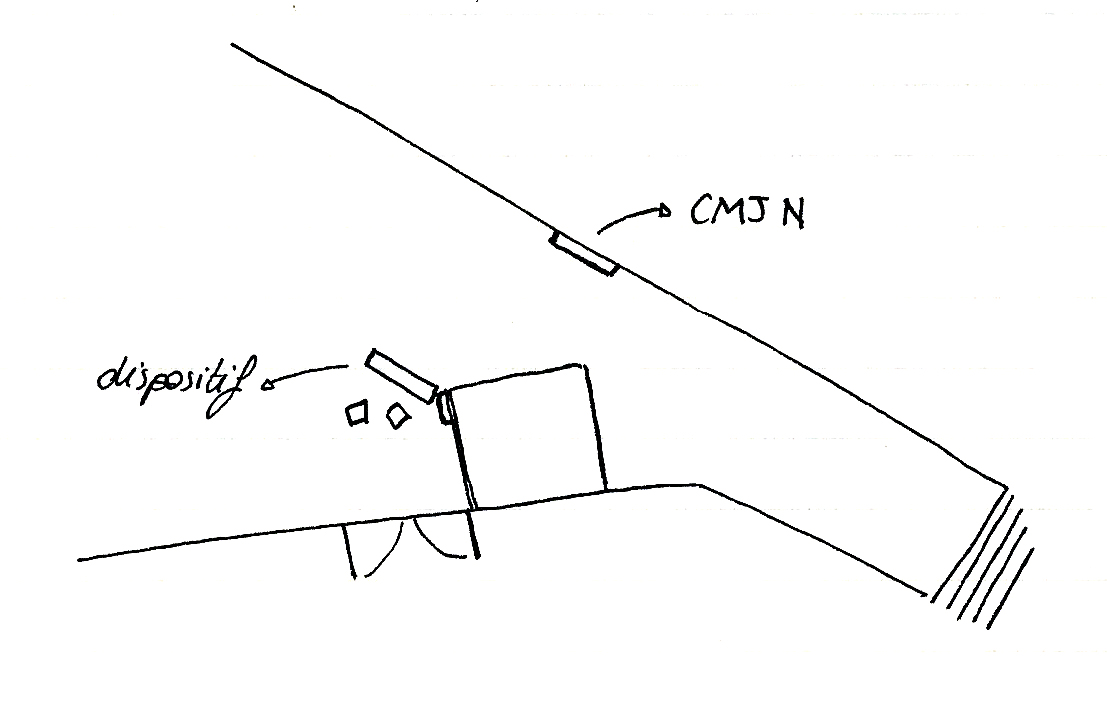
Installation : positionnement de l'augmentation face à l'installation tout en gardant une distance et donc un passage pour les gens. Cet emplacement permet de voir l’œuvre tout en regardant l'écran et en ayant une plus grande place pour la manipulation des marqueurs.
Marqueurs : devant le caisson, sous la caméra. Possibilité de les déplacer, de les toucher.
Écran : fabrication d'un caisson en bois et peint en blanc. Positionnement de l'écran plat dessus/dedans légèrement en biais (environ 75 degrés) pour vraiment immerger les gens dans l’œuvre et son augmentation. Le caisson permettrait de cacher l'ordinateur en dessous. Conserver la sobriété de l'installation.
Caméra HD : placée au-dessus du caisson à environ 2m50 (?). Elle sera accrochée sur le poteau qui est sur la droite du caisson par le biais d'un manche.
Aperçu général : Les éléments servant l'augmentation (pierres, écran, caméra,marqueurs) auront leur propre couleur, tandis que les support, dans un souci de neutralité/d'invisibilité, seront blancs.

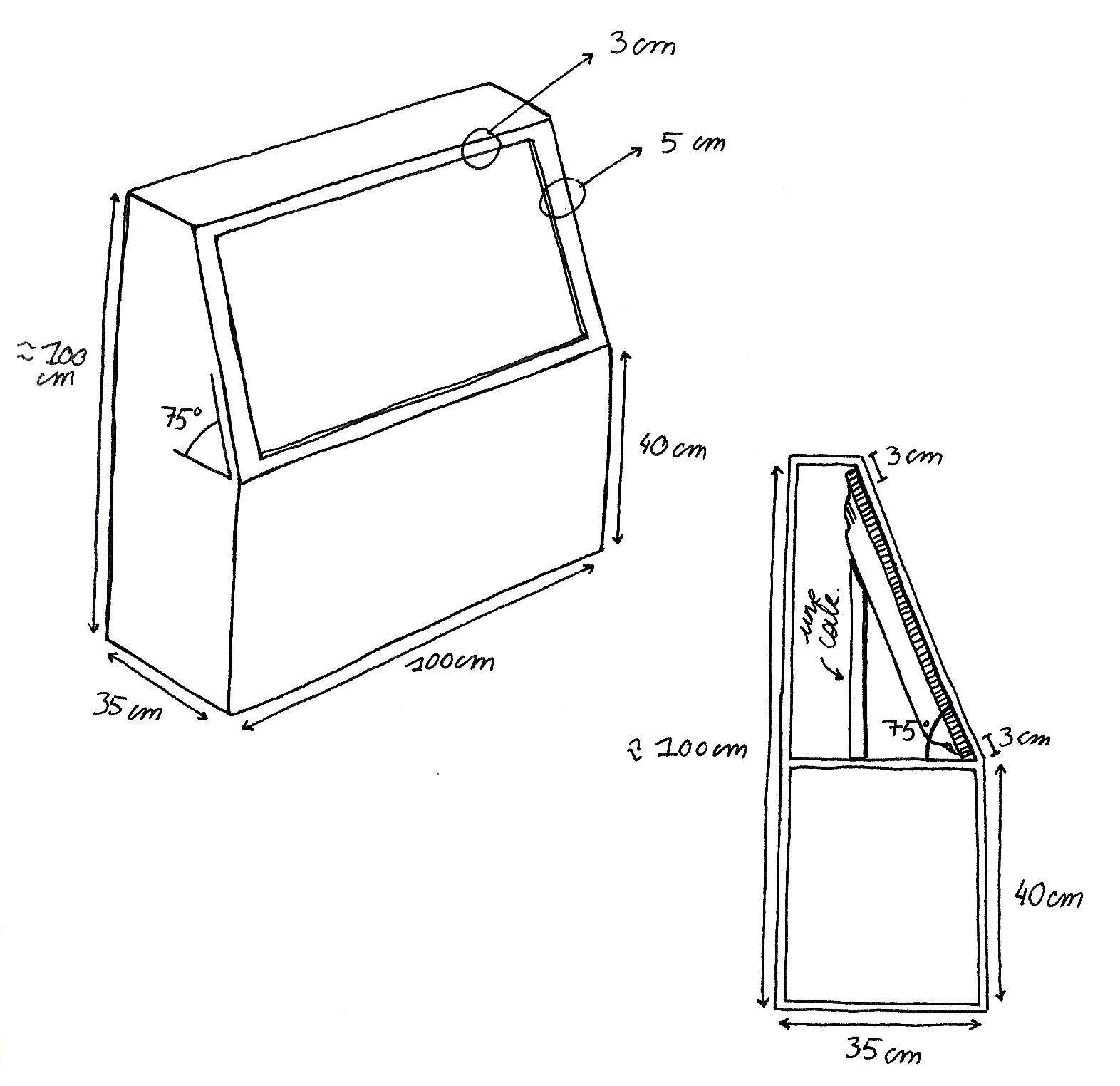
Plan de la réalisation d'un meuble, qui soutiendra l'écran, tel un pupitre
 Réalisation du pupitre par l'équipe du FRAC PACA.
Réalisation du pupitre par l'équipe du FRAC PACA.
Matériel à prévoir
Fourni par le Frac :
- Écran plat Samsung 40 pouces
- Caisson en bois, peint en blanc, pour l'écran
- Multi prise
Fourni par Résonance Numérique :
- Ordinateur
Fourni par le Lycée :
- Caméra HD
- Impression (traceur)
- Rallonges USB caméra (4m)
Fournitures à acheter par le Frac (demander facture / estimer les coûts) :
- Carton plume
- Colle en bombe
Cartel de l'installation
Cartel présentant l'installation lors de l'événement Open Frac :
Intitulée RGB, cette installation augmente l’œuvre CMYK d'Evariste Richer. On peut parler d'une classification du naturel par l'homme car les couleurs des pierres et leur ordre de placement rappellent les couleurs de l'imprimerie (Cyan, Magenta, Jaune, Noir) L'autre thématique évoquée dans ce projet est la dualité entre la lenteur de la formation des éléments de la Nature et la rapidité de la production par l'Homme aujourd'hui. Chaque pierre nous transporte dans son univers à travers le dispositif de la réalité augmentée. Ainsi se crée le contraste entre le réel et le virtuel.
ORGANISATION
Planning
Vendredi 27/11/15 - placement de la caméra et décision par rapport au caisson.
Mardi 01/12/15 - Frac : scann des pierres grâce au procédé de la photogrammétrie + séparation de l'écran & début dessins 3D des petits mondes.
Échanges et commentaires
ACC: la page réalisée par les médiatrices du FRAC sur cette œuvre :evariste_richer_cmyk.docx
AA+SP: Pouvez-vous développer un peu plus votre propos. a distance on ne comprend pas ou vous souhaitez en venir. Bonne séance de travail
OPEN SOURCE : tutoriels, fichiers, codes...
Pour concevoir la réalité augmentée, nous avons utilisé deux logiciels : BLENDER pour faire de la modélisation 3D et PROCESSING pour faire exécuter la machine grâce au code.
Dossier à télécharger de l'ensemble du projet
Ce dossier comporte :
- le code Processing utilisé pour l'installation
- les 4 pierres et leurs textures
- les 4 marqueurs
Blender
Tutoriel pour appliquer une texture sur un objet
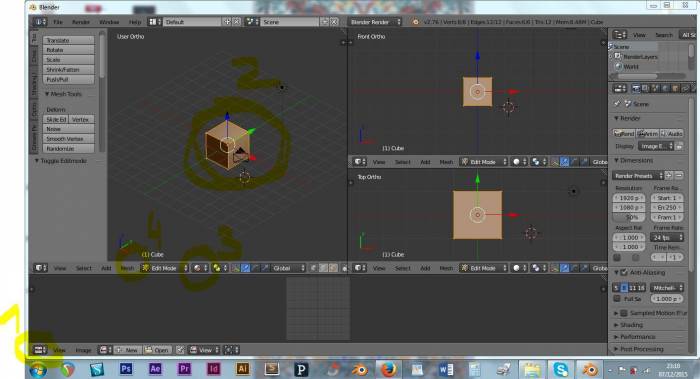
Étape 1/2 : le mapping
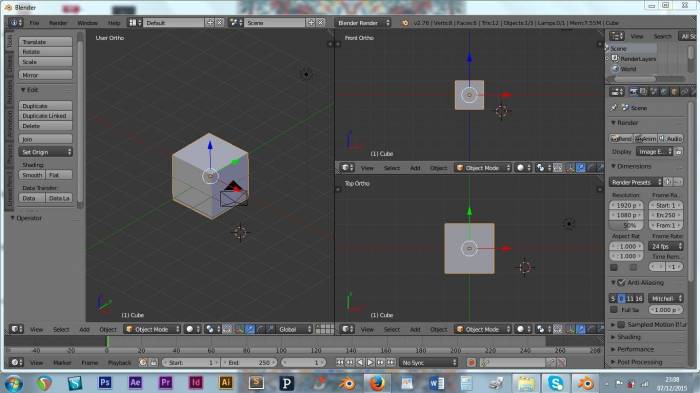
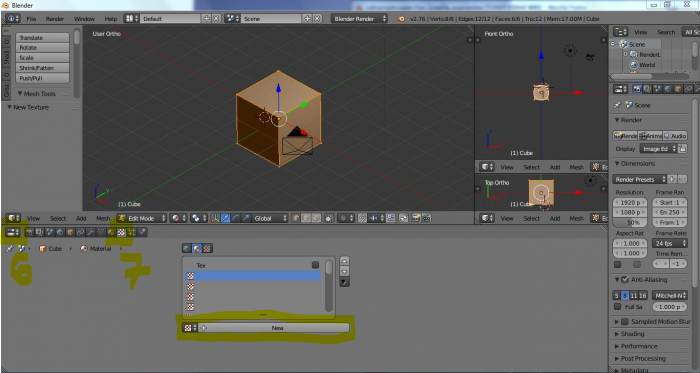
0: Ouvrir le fichier par défaut de Blender. Je vous conseille de paramétrer votre fenêtre de la même manière que la mienne.
1: UV/Image Editor
2: vérifier que tout l'objet soit sélectionné
3: en Material (remarque: vous pouvez également faire le 3 avant le 2, pas de problème)
4: Mesh > UV Unwrap > Profect from view (bounds)
REMARQUE : dans le l'onglet UV Unwrap, plusieurs possibilités vous sont proposé pour plaquer votre texture sur l'objet. Jouez avec les différentes propositions, vous trouverez peut-être un paramètre plus adéquat à ce que vous cherchez à obtenir. La proposition Profect from View (bonds) est un paramètre qui permet d'appliquer votre texture en fonction de l'orientation de la caméra. Prenons un exemple : nous voulons offrir une belle bouteille de vin à une personne, nous voulons également l'emballer avec du beau papier. Pour cela, nous allons plaquer le papier mais en commençant par la surface plane du bouchon. Nous partons donc du haut de la bouteille, pour ensuite envelopper le reste.
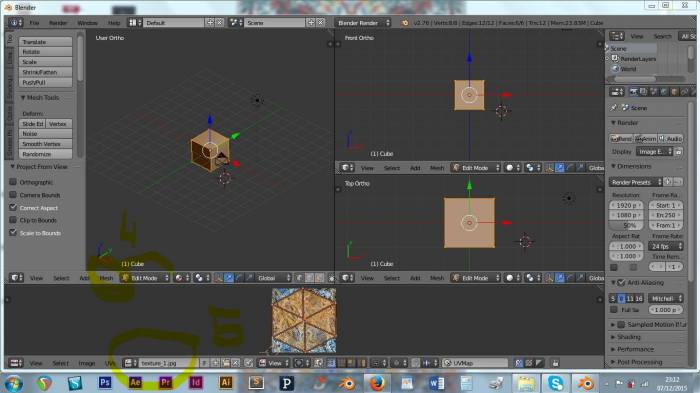
5: Open > recherchez la texture dans votre fichier, format .jpeg ou .png
Étape 2/2
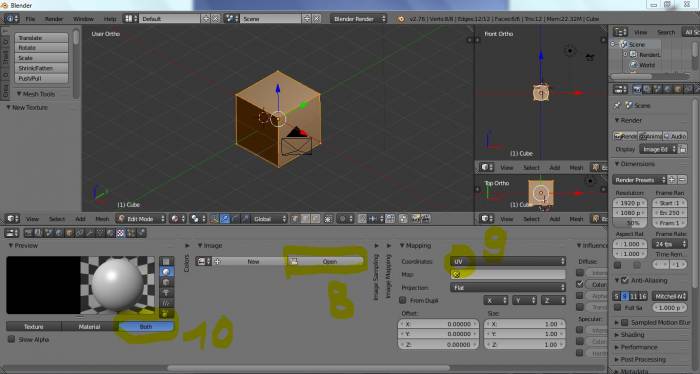
6: Proprieties
7: il s'agit d'une étape un peu bourrue, dans le sens où il faut vraiment suivre pas à pas cette étape, sinon cela risque de ne pas marcher une fois sur Processing. Vous êtes donc dans les paramètres de Texture
8: Vous cliquez sur New, puis Open et vous recherchez votre même fichier texture .jpg ou .png.
9: paramètre UV
10: cliquez sur Both, ce paramètre permet de voir votre texture et la manière dont elle reflète la lumière (si elle est mate ou brillante, si une couleur se reflète sur elle, etc.)
11: vérifiez que nous avons le paramètre Image or Movie
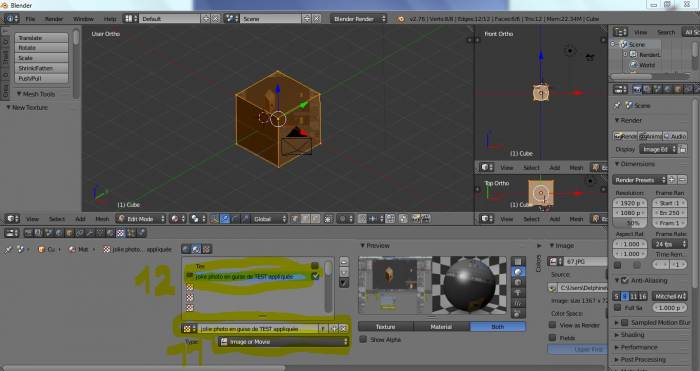
12: prenez bien soin de nommer ensuite votre texture, conseil précieux pour ne pas se mêler les pinceaux et se retrouver avec une multitude de textures identiques téléchargées, cela rendra votre fichier bien trop lourd et Processing pourrait avoir du mal par la suite.
13: dirigez-vous dans Material
14: renommez votre texture
15: et n'oubliez pas d'assigner votre texture.
Normalement, tout est bon! Après cela, il faut effectuer des tests avec Processing, voir comment la modélisation 3D se comporte. Si les tests sur Processing sont concluants, vous pouvez commencer à texturer l'ensemble de votre monde,tout en suivant précisément ce tutoriel.
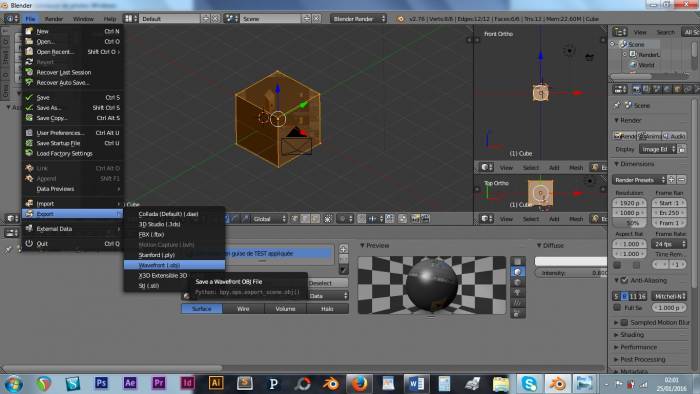
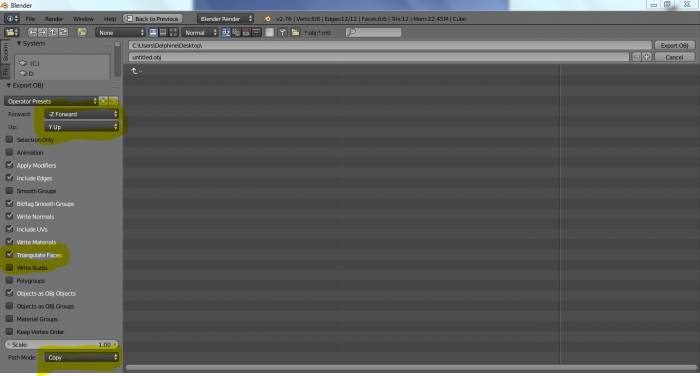
L’exportation :
en format .obj
 Fontward et Up: ce sont des paramètres qui déterminent l'orientation de votre objet une fois qu'il apparait sur votre marqueur dans Processing. En fonction de votre rendu, choisissez les axes X,Y,Z qui vous conviendront.
Fontward et Up: ce sont des paramètres qui déterminent l'orientation de votre objet une fois qu'il apparait sur votre marqueur dans Processing. En fonction de votre rendu, choisissez les axes X,Y,Z qui vous conviendront.
Triangulate: très important, à ne pas oublier, car sans ce paramètre, votre réalité augmentée sur Processing ne fonctionnera pas. Ce paramètre permet de triangler l'ensemble de vos faces, il peut également baisser le poids de votre ficher.
Copy: cela permet de mettre en copie/créer un lien des textures utilisées
Et enfin, exportez en haut à droite.
Processing
Code utilisé pour l'installation
/**
NyARToolkit for proce55ing/1.0.0
(c)2008-2011 nyatla
airmail(at)ebony.plala.or.jp
This sample proglam handles 2 ARToolKit marker.
The markers are "patt.hiro" and "patt.kanji"
2 differents 3D .obj models textured
*/
// 4 marqueurs (CMYK) + 4 .obj
// appeler les Librairies
import processing.video.*; //cette librairie permet de jouer avec la vidéo de la webcam
import jp.nyatla.nyar4psg.*; // cette librairie permet la réalité augmentée et est basée sur ARToolKit
import saito.objloader.*; // cette librairie permet d'importer la texture
// Variables camera + nyar
Capture cam;
MultiMarker nya;
// déclaration objet 3D
OBJModel cyan;
OBJModel magenta;
OBJModel jaune;
OBJModel noir;
// Gestion du rendu, texture, maillage
// variables de type booléenne true/false
boolean bTexture = true;
boolean bStroke = false;
boolean bMaterial = true;
// int Width Height
int arWidth = 640;
int arHeight = 480;
//appel du début de la programmation, initiation des paramètres
void setup() {
//taille de la fenêtre de l'écran ordinateur , l'OPENGL appelle la 3D
size(1280,720,OPENGL);
// mode de couleur
colorMode(RGB, 100);
//pas d'affichage du curseur
noCursor();
//afficher, pour vérification de la fonction Multimarker
println(MultiMarker.VERSION);
//création (appel) de la webcam
cam=new Capture(this,1280,720);//taille de la caméra
//création (appel) de la fonction Multimarker (reconnaissance des marqueurs) la taille de l'apparition des marqueurs à l'écran
nya=new MultiMarker(this,width,height,"camera_para.dat",NyAR4PsgConfig.CONFIG_PSG);
//appel de chaques marqueurs
nya.addARMarker("data/patt.cyan",80);//id=0 importation du marqueur1
nya.addARMarker("data/patt.magenta",80);//id=1 importation du marqueur 2
nya.addARMarker("data/patt.yellow",80);//id=2 importation du marqueur 3
nya.addARMarker("data/patt.black",80);//id=3 importation du marqueur 4
// importation du modèle cyan et association au marqueur correspondant (Delphine)
cyan = new OBJModel(this, "data/cyan.obj", "absolute", TRIANGLES);
cyan.enableDebug(); //enableDebug a trouver des precision sur le site de Processing
// taille du modèle
cyan.scale(8);
// importation du modèle magenta (Marine et Estelle)
magenta = new OBJModel(this, "data/magenta.obj", "absolute", TRIANGLES);
magenta.enableDebug();
// taille du modèle
magenta.scale(20);
// importation du modèle jaune (Chloé et Morgane)
jaune = new OBJModel(this, "data/jaune.obj", "absolute", TRIANGLES);
jaune.enableDebug();
// taille du modèle
jaune.scale(18);
// importation du modèle noir (Selma)
noir = new OBJModel(this, "data/noir.obj", "absolute", TRIANGLES);
magenta.enableDebug();
// taille du modèle
noir.scale(20);
// démarrage caméra
cam.start();
}
// rafraichissement en boucle
void draw()
{
//Boucle vérification de l'activation de la caméra
if (cam.available() !=true) {
return;
}
//ajout de lumière
directionalLight(255,255,255,0,-1,-1);
// création du lien entre la webcam et la librairie nya
cam.read();
nya.detect(cam);
background(0);
//détermination de ce qui apparaitra à 'écran
image(cam, 0, 0, width,height);
/////// A partir d'ici, le programme manque de commentaires précis sur les actions effectuées...
nya.drawBackground(cam);
PImage cSmall = cam.get();
cSmall.resize(arWidth, arHeight);
//boucle for
for(int i=0;i<1;i++){
if((!nya.isExistMarker(0))){
continue;
}
nya.beginTransform(i);
//pas de contour
noStroke();
// translate l'île cyan de 5 cm vers le haut dans l'apparition écran
translate(0,0,5);
cyan.draw();
nya.endTransform();
}
//condition boucle
for(int i=1;i<2;i++){
if((!nya.isExistMarker(1))){
continue;
}
nya.beginTransform(i);
//pas de contour
noStroke();
// translate l'île magenta de 10 cm vers le haut dans l'apparition écran
translate(0,0,10);
// rotation
rotateX(-PI/2);
magenta.draw();
nya.endTransform();
}
for(int i=2;i<3;i++){
if((!nya.isExistMarker(2))){
continue;
}
nya.beginTransform(i);
//pas de contour
noStroke();
// translate l'île jaune de 10 cm vers le haut dans l'apparition écran
translate(0,0,10);
jaune.draw();
nya.endTransform();
}
for(int i=3;i<4;i++){
if((!nya.isExistMarker(3))){
continue;
}
nya.beginTransform(i);
//pas de contour
noStroke();
// translate l'île noir de 20 cm vers le haut dans l'apparition écran
translate(0,0,20);
noir.draw();
nya.endTransform();
}
}
Réalisation des marqueurs
Précaution à savoir : afin que les marqueurs soient reconnus par Processing, il faut impérativement réaliser des marqueurs de couleur noir et blanc, sans dégradé, avec des formes biens précises, bien délimitées. Par ailleurs, vous allez avoir besoin d'une lumière ni trop puissante, ni trop basse, afin que votre webcam puisse correctement percevoir votre marqueur. Enfin, attention aux reflets de vos marqueurs sous la lumière, cela peut déranger la lecture de Processing. Les reflets sont dus à un papier trop brillant ou à une encre qui reflète la lumière et donne ainsi cette brillance.
Après avoir créer graphiquement nos marqueurs sur Illustrator (ou autre logiciel), nous les avons imprimé sur des feuilles de format A3 afin d'obtenir des marqueurs d'une dimension de 20 x 20 cm. Nous les avons coupé puis contre-collé sur du carton plume (carton léger blanc) avec de la colle à bois, tout en marouflant la surface pour éviter que la feuille collée gondole. Par ailleurs, nous avons ajouter une seconde couche de carton plume en dessous de cette dernière afin de prévoir une surface de prise en main du marqueur par les visiteurs. Cette couche, collée donc en dessous de la première couche, est plus large de 5 cm de chaque côté.
Afin de faire reconnaître les marqueurs par processing, nous vous proposons de télécharger ce logiciel ARToolKit Marker Generator ou via par cette adresse : http://flash.tarotaro.org/blog/2008/12/14/artoolkit-marker-generator-online-released/ Cette opération permet de créer vos fichiers au format .pat qui seront invoqués dans votre code Processing.
PROJET FINAL
Lors de l'événement Open Frac :




Réalisation finale 3D des petits mondes

monde de la pierre Hémimorphite réalisé par Delphine Kreis

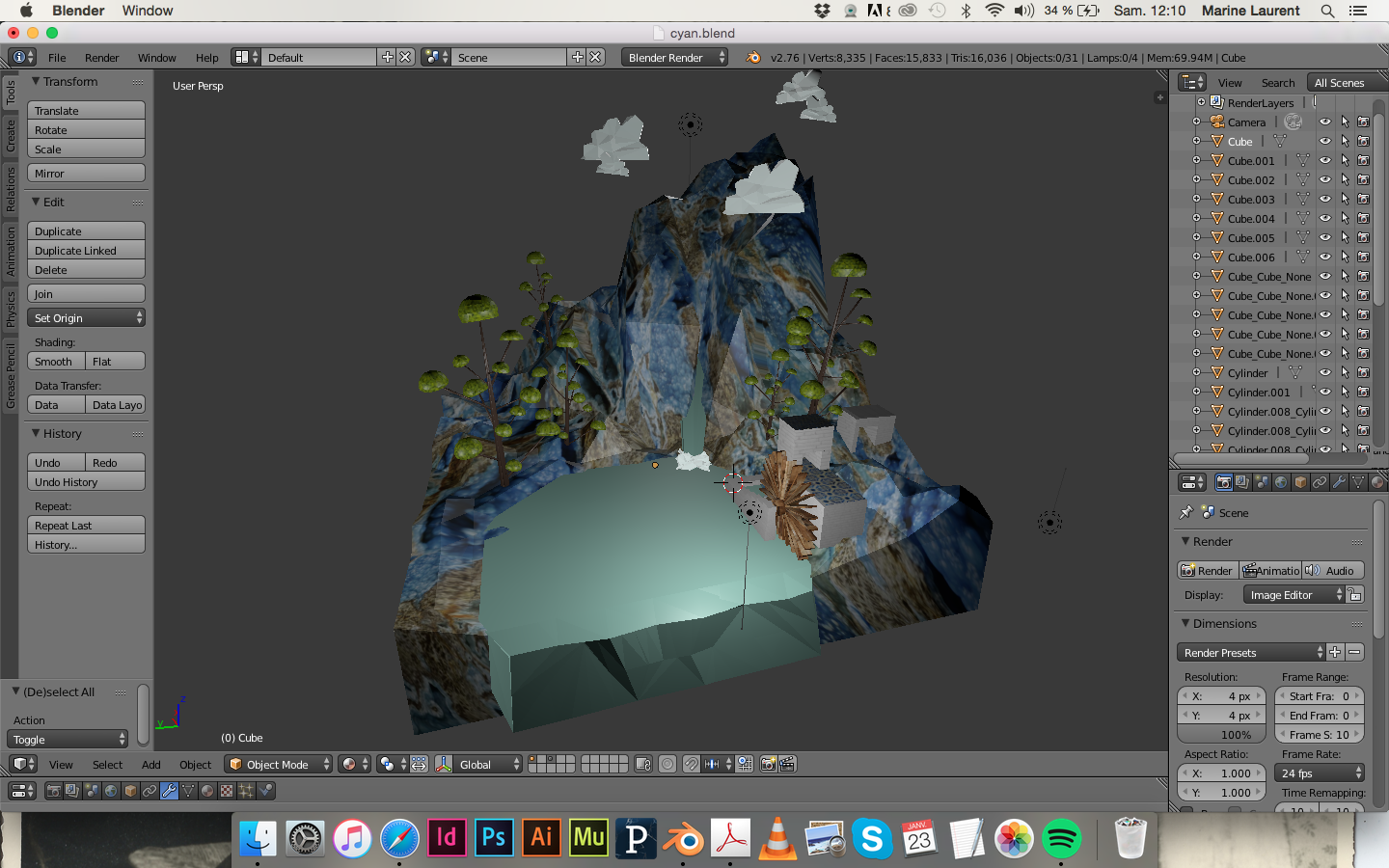
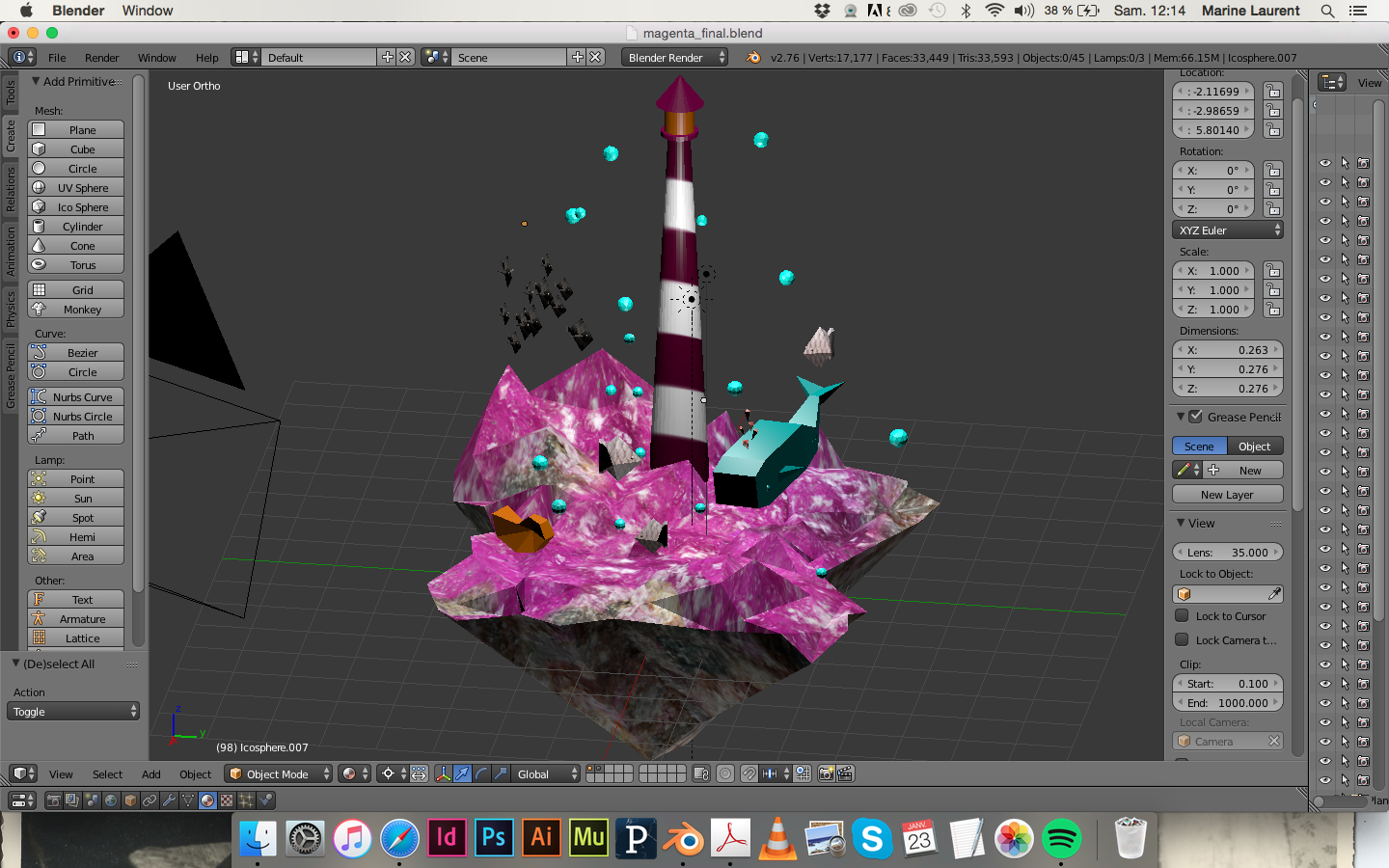
monde de la pierre Cobalte Calcite réalisé par Marine Laurent et Estelle Joly

monde de la pierre Souffre réalisé par Morgane Guillaume et Chloé Gautier

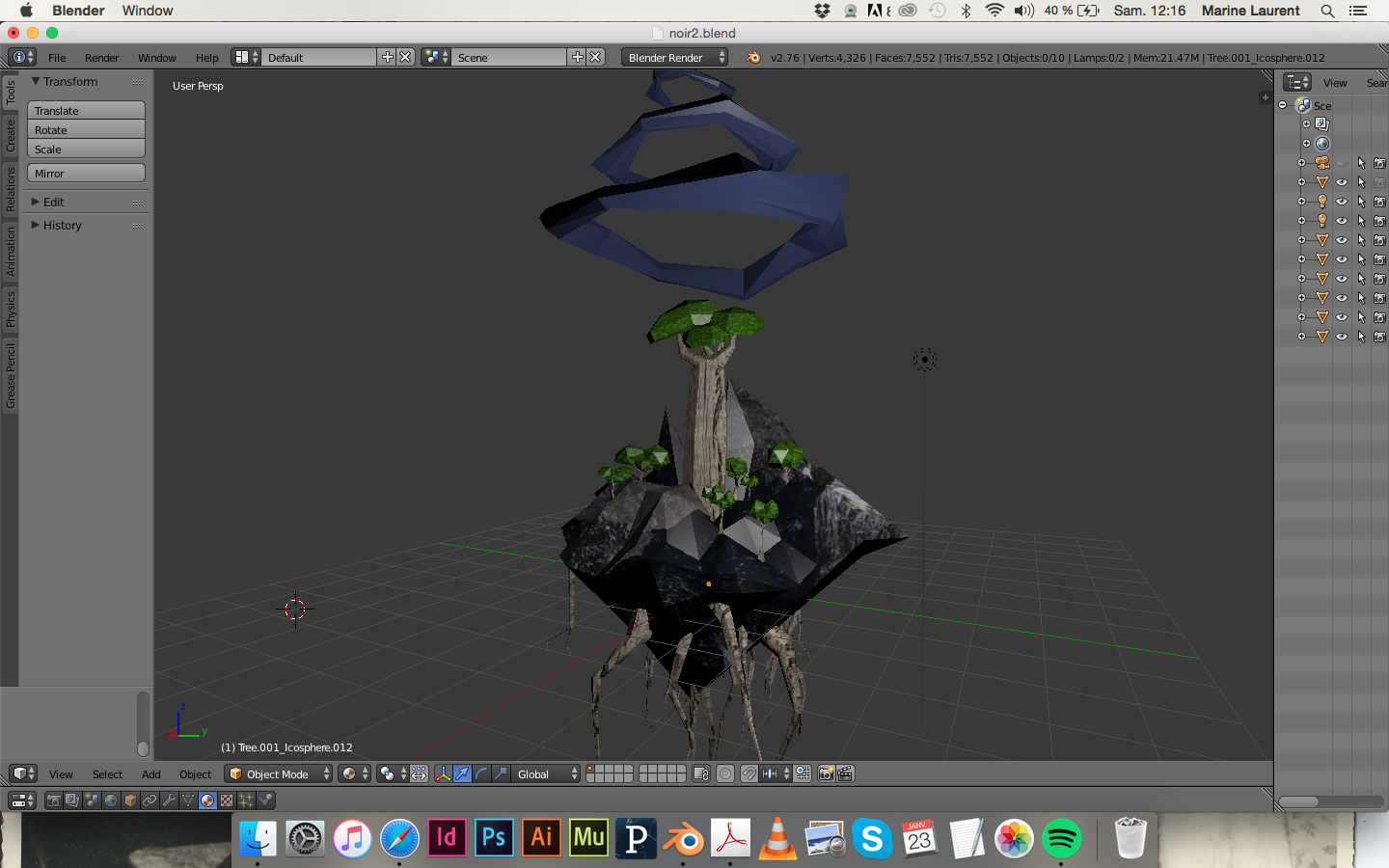
monde de la pierre Tourmaline réalisé par Selma Benramdane
NOTRE CONTRIBUTION
Un récapitulatif de notre travail pour chacune de nous.
Marine Laurent :
- documentation du wiki pendant le projet et croquis d'intention
- monde magenta avec Estelle
- retravail des matières de tous les mondes
- tests des mondes matièrés sur Processing
- photographie des textures des pierres
Delphine Kreis :
- mise à disposition des librairies avec Morgane et Thomas
- réalisation du monde cyan
- recherche des problèmes liés à l'application des textures et à la visualisation sur Processing
- tests sur Processing
- réalisation des marqueurs avec Estelle, impression et découpe
- documentation et modification du wiki principalement après le projet
Morgane Guillaume :
- mise à disposition des librairies
- test des ordis (supports de réalité augmentée)
- décryptage du code avec Estelle
- création du monde jaune (objets 3D sur l'ile : totem + arbres) avec Chloé
- prise de photos pour le monde jaune
- peinture du pupitre en blanc
Selma Benramdane :
- Recherches documentaires sur le travail/la vision d'Evariste Richer
- Recherches sur le procédé de la photogrammétrie
- Prises de vue en photogrammétrie (avec Chloé)
- Réalisation du monde noir (Tourmaline)
- Tests in situ
Estelle Joly :
- Monde magenta avec Marine
- Réalisation des marqueurs avec Delphine, impression et découpe
- Peinture du pupitre en blanc
- Prises de vues photos et vidéos lors de l'exposition pour le monter afin de restituer de le projet
- Améliorer les commentaires du code Processing sur le wiki
Chloé Gautier :
- Croquis d'intentions, & documentation du projet sur le wiki.
- Réalisation du monde jaune sur blender, le petit monde dans son ensemble, avec Morgane, notamment pour les autres objets 3D (arbres, totem).
- Test de prise de vues des pierres en photogrammétrie, avec l'application 123D Catch (avec Selma).
- Photographies, prise de vues des textures des pierres.
- Quelques prises de vues in situ, lors de l'expo.
CONTACT
Anne-Catherine Céard - enseignant DSAA d'Art Graphique
- 06 83 77 85 19
- ac.ceard@gmail.com
Thomas Ricordeau - enseignant DSAA de Design Graphique
- 06 09 04 88 19
- thomas.ricordeau@gmail.com
Reso-Nance numérique
- contact@reso-nance.org
Annabelle Arnaud - responsable projets milieu scolaire et formation
- 04 91 90 28 72
- annabelle.arnaud@fracpaca.org
Stéphanie Putaggio - projets milieu scolaire
- 04 91 90 28 72
- stephanie.putaggio@fracpaca.org
Morgane Guillaume- Dsaa2
- mmorgane.guillaume@gmail.com
Estelle Joly - Dsaa1
- 06 78 45 41 43
- estellejoly5@gmail.com
Marine Laurent - Dsaa2
- 06 75 69 68 09
- mrnlaurent@gmail.com
Delphine Kreis - Dsaa1
- 06 68 67 09 22
- delphine-kreis@hotmail.fr