Outils pour utilisateurs
Panneau latéral
Table des matières
Twine
- Porteur du projet : Caroline Brun
- Date : 07/02/2016
- Licence : libre !
Description
Twine est un logiciel créé par Chris Klimas en 2009, un développeur, game-designer et écrivain basé à Baltimore. C’est un outil open-source servant à créer des narrations interactives et non-linéaires.
Aucune programmation n’est nécessaire pour créer une histoire simple, mais il est possible d’étendre les possibilités en utilisant des variables ou des conditions par exemple, et de personnaliser le code HTML, CSS et Javascript.
Twine permet de publier les histoires créées en HTML, ce qui les rendent très facile à publier. Le site de Twine propose un accès à une bibliothèque d’histoires, à un forum de la communauté, ainsi qu’à une plateforme wiki.
Installation
Twine est disponible sur Windows et Mac OS X, mais on peut également l'utiliser en ligne. Installez le logiciel Twine depuis le site officiel.
Commencer notre première aventure
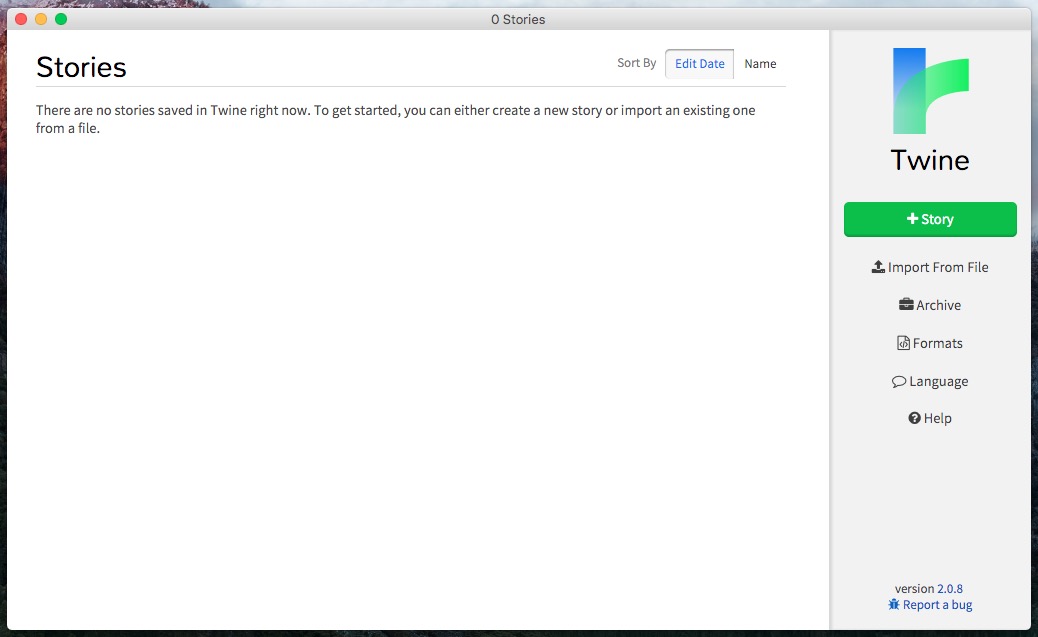
La page d'accueil réunit l'ensemble des histoires déjà enregistrées, créées par l'utilisateur. Dans notre cas, le tableau est vide puisque nous n'en avons créé aucune.

L'icône “+ Story” permet de créer une nouvelle histoire, à laquelle nous pouvons donner un titre (qui n'est pas définitif, on peut le modifier ultérieurement).

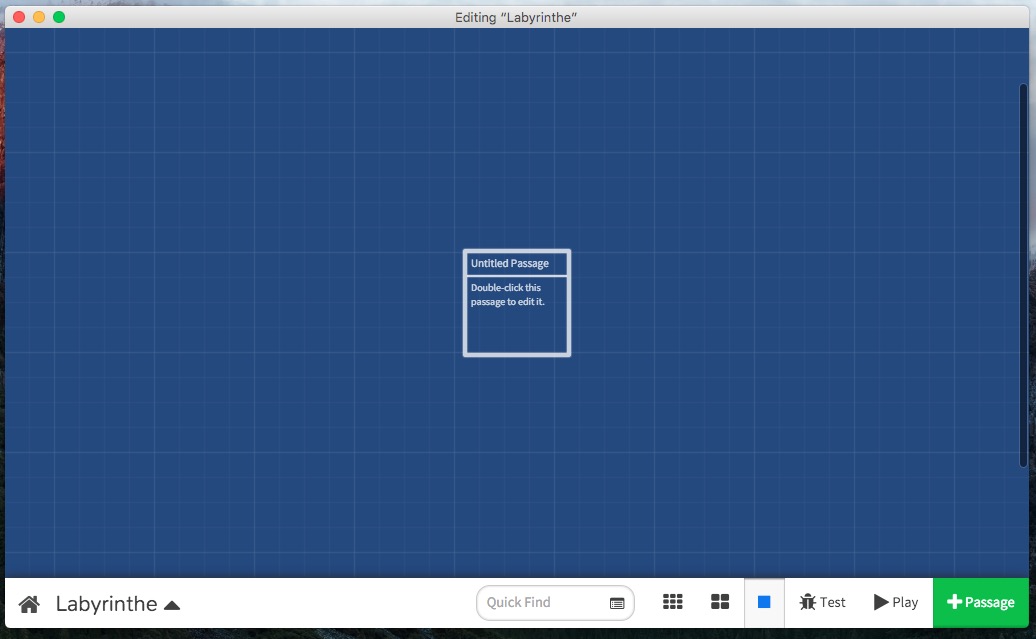
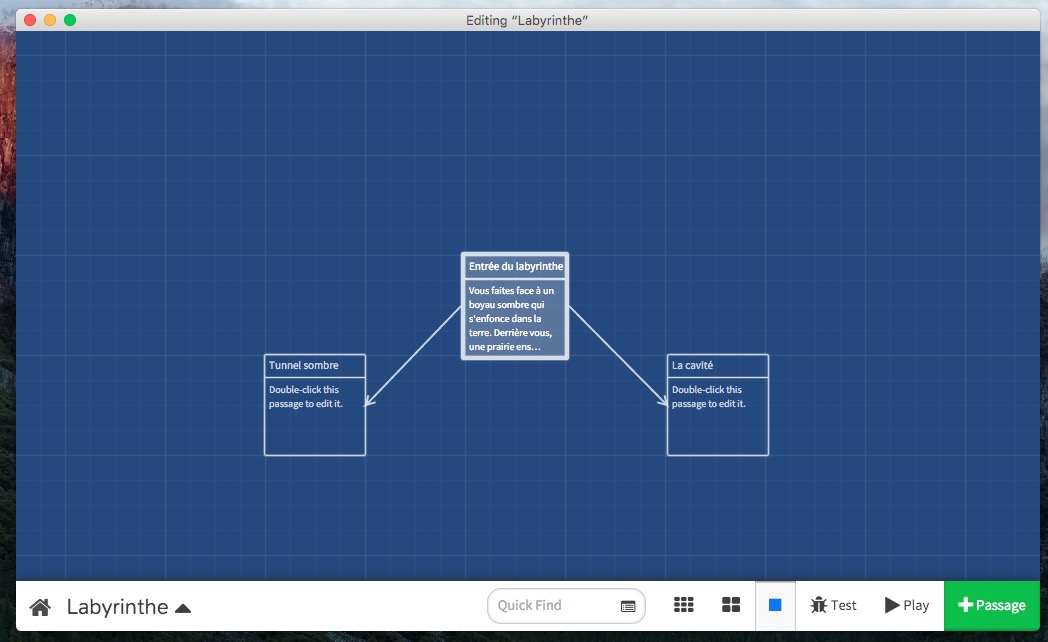
Une fois l'histoire créée, la première tuile s'affiche sur le tableau : c'est la situation initiale de l'histoire.

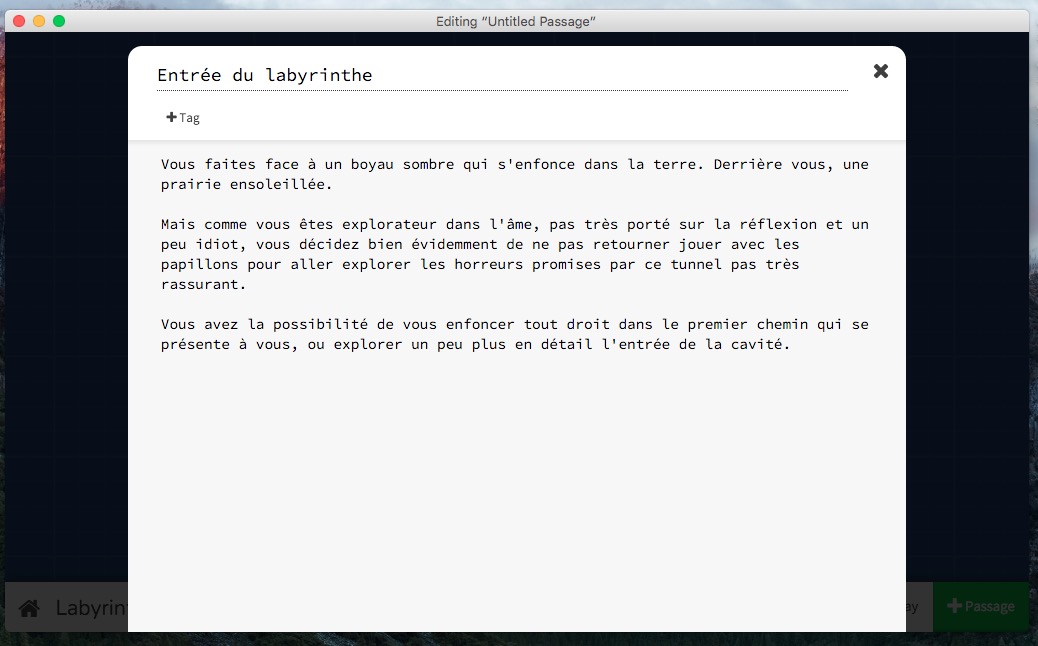
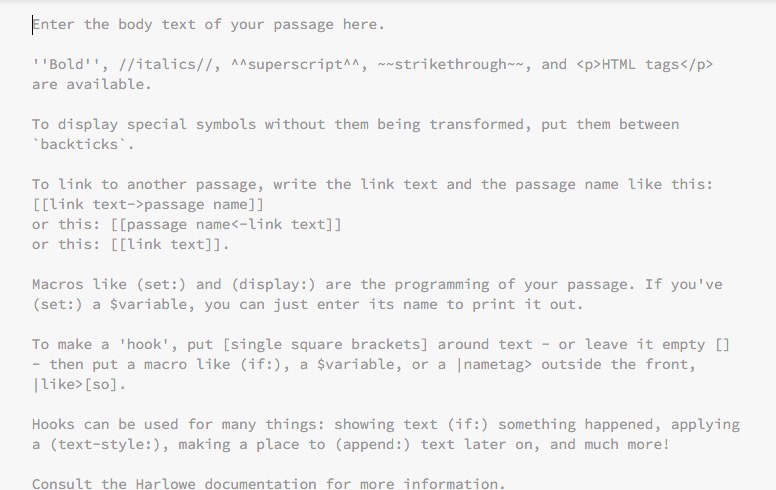
En double-cliquant sur la tuile, on accède à la fenêtre d'édition qui nous permet de la titrer et de lui ajouter un texte de la narration. Elle nous indique également la syntaxe à utiliser afin de rendre l'histoire interactive.

Nous avons saisi la première situation de notre histoire : lorsqu'on quitte la fenêtre d'édition, la tuile est personnalisée avec les éléments que l'on a ajouté dedans.

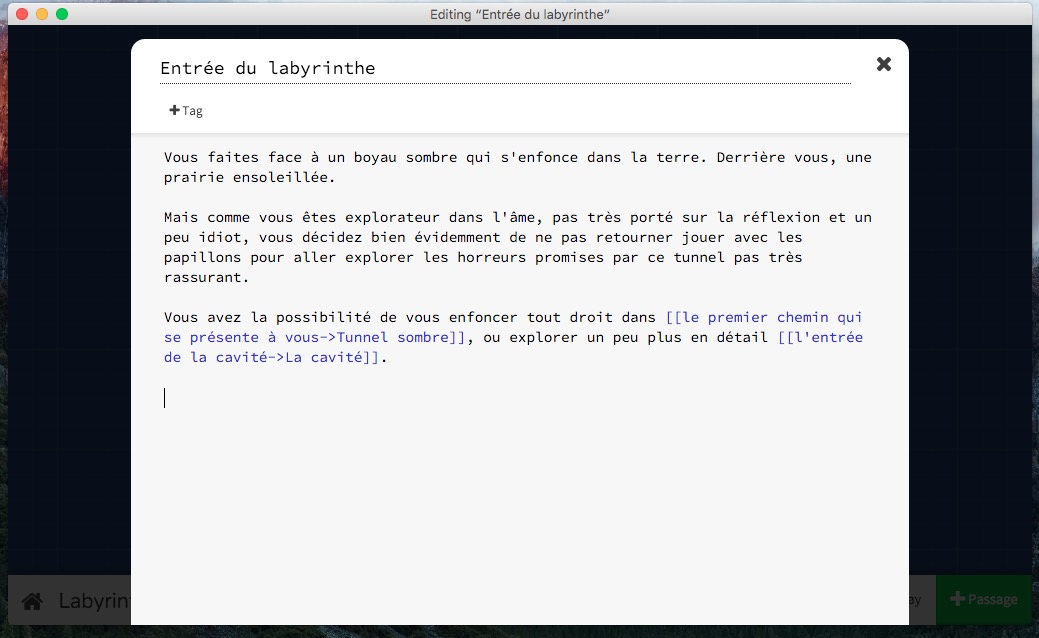
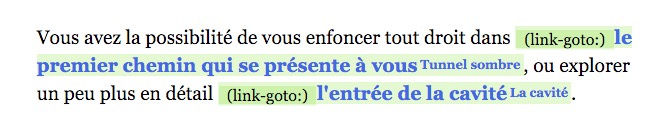
Il est maintenant temps de créer les étapes suivantes de notre histoire : il est nécessaire d'indiquer les extraits textuels qui porteront les liens qui permettront de choisir la suite de la narration. Pour cela, il faut utiliser les crochets de cette façon :
[[le contenu du texte qui se transforme en lien -> Titre de la tuile suivante]]
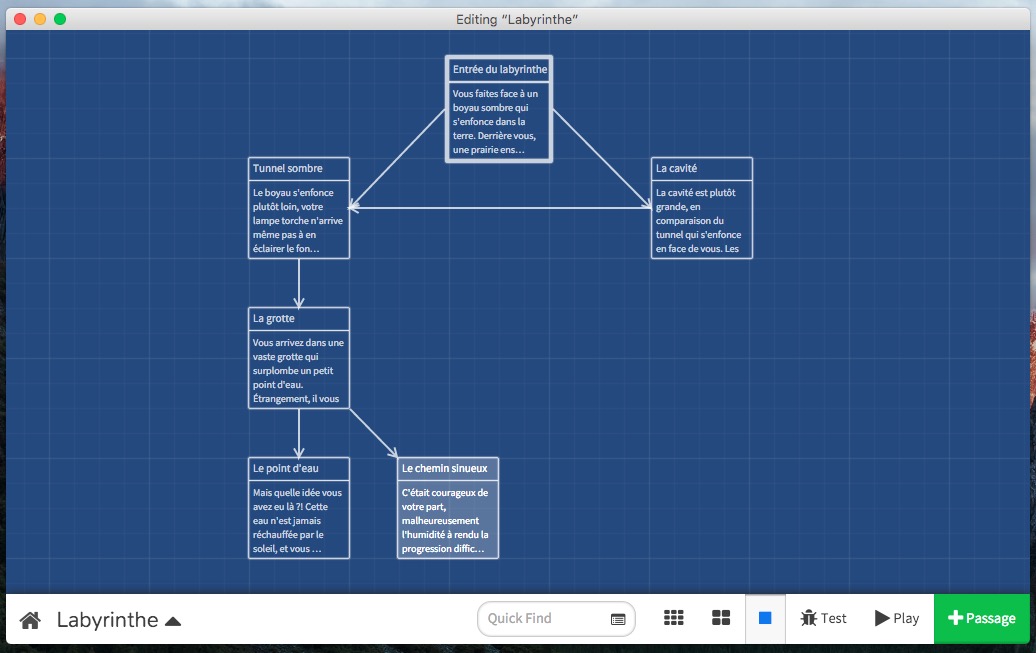
Automatiquement, on voit apparaître sur le tableau les tuiles correspondantes aux cibles des liens et les flèches qui en illustrent le cheminement.

Voici donc une histoire terminée (et très courte, mais supposons que notre héros n'était pas très doué… Il n'est pas allé très loin dans sa caverne, le pauvre bougre.)

Vous pouvez, avant d'exporter votre aventure, tester directement votre jeu grâce à l'icône “Play”.

Dans un même registre, l'icône “Test” vous permet de mettre en évidence les liens interactifs pour trouver d'éventuels bugs.

Exporter l'histoire
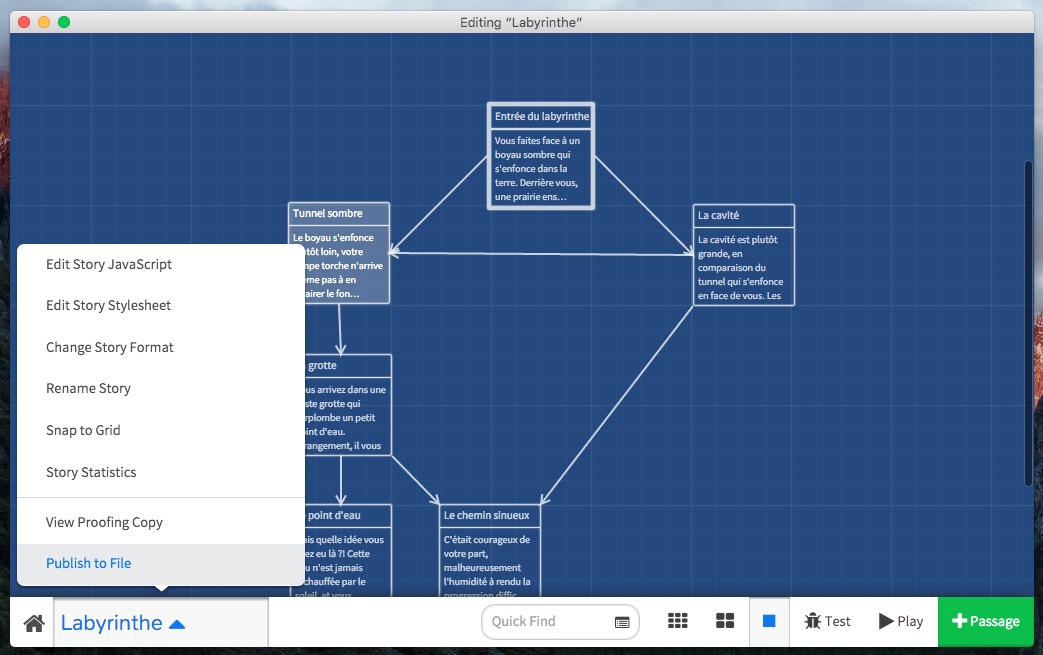
La démarche est des plus simples : dans le menu déroulant accessible depuis le nom de votre histoire, sélectionnez “Publish to file”.
Cette option vous permettra d'exporter un fichier HTML que vous pourrez ensuite héberger de façon habituelle grâce à un FTP, par exemple.
Personnaliser son aventure
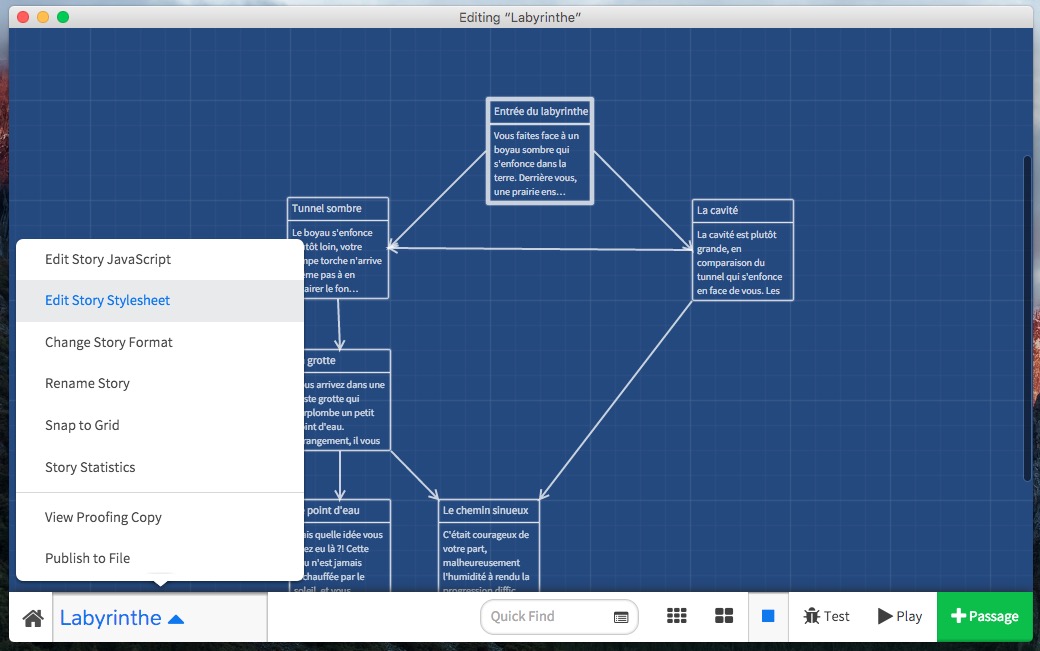
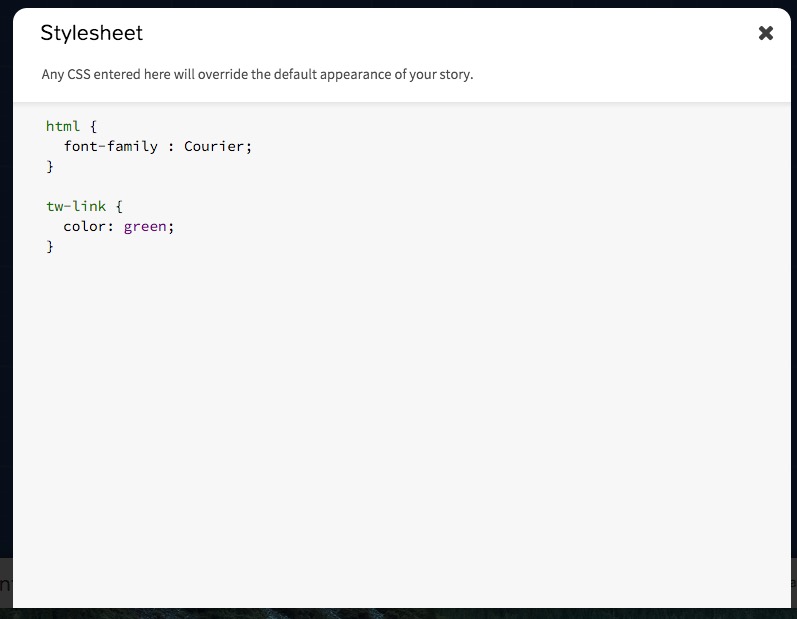
Twine offre la possibilité de personnaliser les sheets CSS et Javascript de notre aventure. Pour cela, il faut se rendre (comme pour exporter un fichier HTML) dans le menu déroulant accessible depuis le nom de notre aventure, et sélectionner par exemple “Edit Story Stylesheet” (édition du CSS).
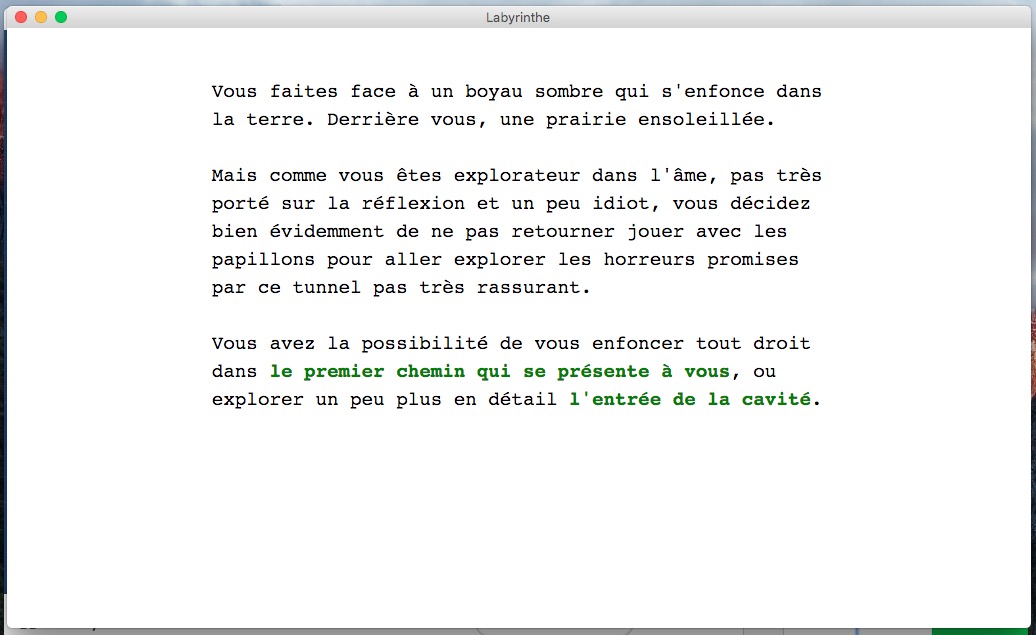
Twine mentionne alors que tout les choix CSS inscrits dans cette fenêtre seront prioritaires sur le style par défaut fourni par le logiciel. Afin d'illustrer ces possibilités, nous allons modifier la couleur des liens (initialement en bleu) ainsi que la police d'écriture. L'ensemble des noms des éléments modifiables sont à retrouver sur ce tutoriel consacré au CSS sur Twine.