Outils pour utilisateurs
Panneau latéral
Table des matières
☺ LE VOYAGE IMMOBILE ☺
- Porteuse du projet : Justine Boudeville
- Date : 2019/2020
- Contexte : mémoire
- Fichiers : memoire_justine_boudeville.pdf
- Liens : […]
MÉMOIRE
Introduction
Avant-propos / Ce mémoire n’est pas un thème étudié pendant une année, mais bien la compréhension d’un sentiment qui m’anime depuis longtemps. “Papillon”, est le surnom qui m'a été donné par ma maîtresse du Cours Préparatoire. D'aussi loin que je me souvienne, j’aimais laisser mon esprit vagabonder, rêver et imaginer des voyages farfelus. Et à la fin de mes études, je pourrais enfin arpenter ce vaste monde, qu'est la terre pour être au coeur de cultures différentes, de civilisations, de paysages… J’aimerais faire de ce mémoire un champ d’exploration de mon avenir. Cependant, ne pouvant pas être actuellement, une voyageuse au sens propre répondant ainsi à la définition “déplacement d’une personne, qui se rend en un lieu”, j'ai donc été amené de manière sous-jacente, à me questionner sur le voyage immobile. Ce projet d’études répond à un objectif personnel, mais au-delà de ça, il va tenter d'étudier les relations pouvant exister entre voyage et arts graphiques.
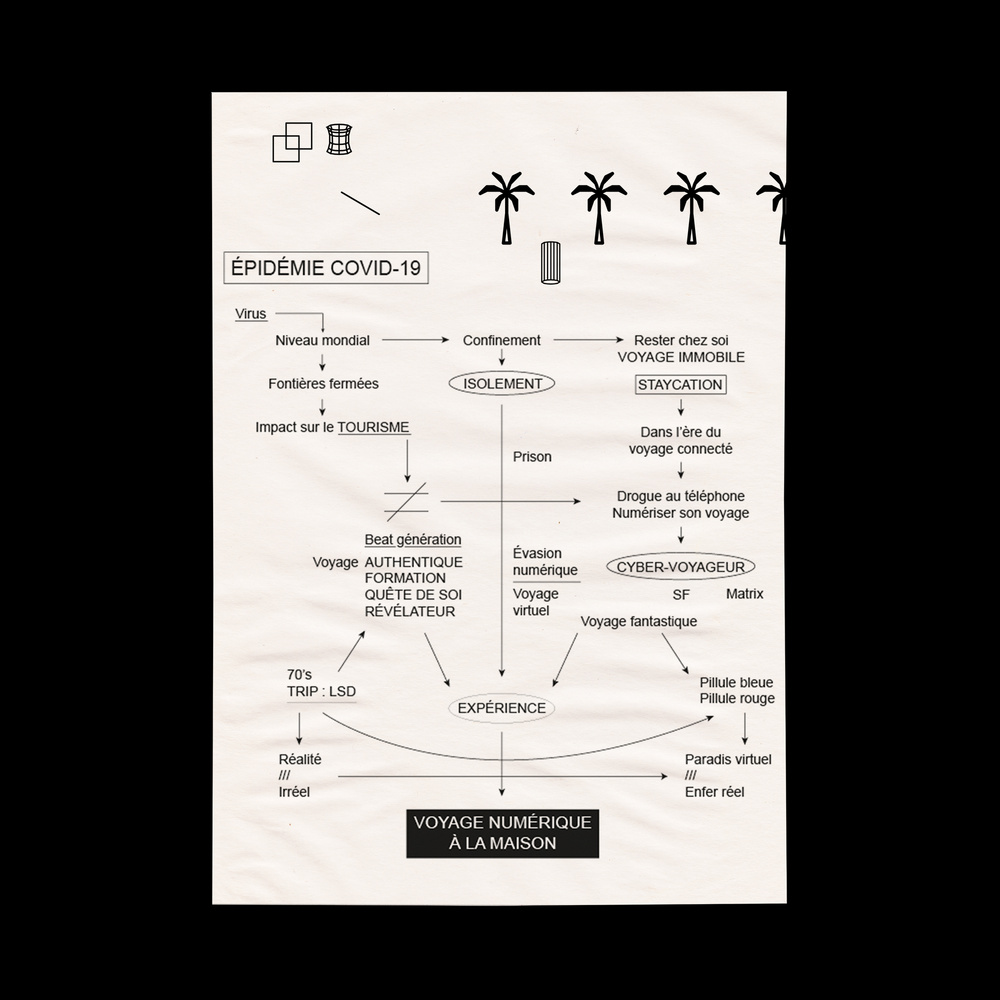
Contexte actuel / L’expérience du voyage subit des perturbations avec l’arrivée technologique des nouveaux moyens de communication. Actuellement, nous voyageons accompagnés de nos objets de compagnie : téléphone, ordinateur, mp3… Dans notre poche ou à l’oreille, entre les dunes du désert du Sahara ou encore au sommet de l’Empire State Building à New York, la technologie nous suit où que l'on se trouve. Ce phénomène est dû au «sans-fil». Ces appareils électroniques nous permettent ainsi d’accéder à «la cyber space», à «l’internet», tout en étant en ligne et hors-ligne. Le rapport au voyage traditionnel est affecté par cette connexion numérique omniprésente. Au final, le voyage, ne nous déconnecte pas vraiment du monde. Par conséquent, nous sommes devenus des nomades hyper connectés. Et alors se pose la question : comment déconnecter les voyageurs de leur vie sédentaire ? (? A reformuler) Dring, dring…. Les appels téléphoniques, skype, google ou encore les réseaux sociaux nous empêchent de voyager librement. Les pieds en éventails sur une plage caraïbienne, la tête dans la boîte mail qui nous rappelle une réunion importante la semaine prochaine. Ce frein d’aventure permet, cependant de se questionner sur le voyage immobile. Pourquoi se déplacer à l’autre bout de la terre alors que notre esprit est connecté à notre quotidien ? Doit-il être mobile ? Peut on voyager par le biais d’un livre, d’un film, ou encore d’un site web internet ? Ces questionnements mettent en exergue une réflexion sociale, économique, écologique et touristique.
Problématique
En quoi l’appréhension des différentes formes d’art graphique peuvent-elles amener l’individu vers un voyage immobile ?
Plan détaillé du mémoire
Introduction
Avant-propos
Contexte actuel
Définitions
Problématique
1. Le voyage comme expérience et l'expérience du voyage
1.1. L'odyssée du voyage
1.2. Le voyage artistique
1.3. Différentes formes d'ouvertures
2. Vers l'émergence d'un nouveau type de tourisme responsable et durable
2.1. La démocratisation touristique
2.2. Voyager autrement
2.3. Le cyber-voyageur
3. Le design graphique comme générateur d'images d'un voyage imaginaire
3.1. Lien entre deux mondes
3.2. Une réalité transformée
3.3. L'émergence de mondes fictifs
Conclusion
Bibliographie
Lexique
Remerciements
Synthèse
1er livret : memoire_justine_boudeville.pdf
Atc + Rapports de stages + Entretiens
2ème livret : memoire_n_2.pdf
FICHE DE LECTURE
FICHE ATC
Le carnet de voyage, de l'intime à l'extime.
Comment le carnettiste expérimente-t-il le voyage à l’oeuvre du numérique ? Le cyber carnet de voyage est-il une nouvelle forme de créativité nomade au sein des arts graphiques
RAPPORT DE STAGE
FabLab IAAC Barcelone + FabLab OpenFab Brussels
ENTRETIENS
Cristine Ezavin Voyageuse, utilise Instagram comme carnet de voyage.
Sofie Deckers Etudiante à la HEAD à Genève..
FICHE TECHNIQUE
Introduction
Dispositifs techniques
Vers le macro-projet
Contexte actuel : Avec l'arrivée des appareils électroniques sans fils, nous pouvons désormais être connectés pratiquement partout sur terre. Internet est de partout, même dans les coins les plus reculés du monde. Internet est de partout. Nous partons en vacances, à l'autre bout de la terre, tout en restant connecté à notre vie sédentaire, sans se déconnecter vraiment de notre quotidien, qui est à la base le but principal d'un voyage. Il est presque devenu impossible de se déconnecter en voyage. La connexion rassure, donner des nouvelles aux proches, poster une voyage sur les réseaux sociaux, avoir son GPS pour ne jamais se perdre. Cependant, ce phénomène freine le sentiment d'aventure. Nous sommes devenus des voyageurs nomades connectés, des “cyber-nomade”, dans un “monde troué” par les connexions internet. Le contexte actuel à travers le voyage, pose des réflexions autour de notions écologiques, économiques et sociologiques.
Pourquoi se déplacer à l’autre bout de la terre alors que notre esprit est connecté à notre quotidien ? Le voyage doit-il être mobile ? Peut on voyager par le biais d’un livre, d’un film, ou encore d’un tableau?
Objectif : Concevoir un outil qui permettrait de voyager statiquement.
→ Comment donner la possibilité de voyager aux citoyens sans bouger de leur canapé ? Etant moi-même confinée (coronavirus), il me faut trouver des outils médiatiques à portée de mains, pour pouvoir me les approprier et créer un voyage en dehors de 4 murs. Pourquoi pas prendre 1 000 km et non 1 mètre de distance comme le gouvernement français nous préconise ? Grâce aux antennes de géolocalisation et les cartes numériques, il m’est facile de pouvoir voyager virtuellement.
→ Mon rôle de designer graphique consiste à stimuler le débat et la réflexion autour de ce sujet que nous sommes en train de vivre. Grâce au design fiction, je cherche à immerger le public dans un multivers, où les mondes deviennent extraordinaires et nous fasse sortir de notre zone de confort. Je cherche à créer de l’émerveillement, d’oublier notre quotidien et d’offrir un voyage hors du commun, tout en m’inspirant de collecte cartographiques réelles. Avec les technologies que nous avons a disposions, notamment les logiciels de retouche et de réalité virtuelle, cela me permettrait de déformer la réalité, afin de créer une nouvelle réalité.
J'ai donc posé ma problématique globale du macro-projet et fiche technique, qui est : le design immersif, alternative au voyage traditionnel ?
Idées :
- Site internet open source : carte du monde interactive
- Kit du designer nomade : couteau suisse du designer graphique
- Affiche interactive, random graphique des pays
- Créer un cyber-voyage
- Jeux vidéo contemplatif
- …
DSAA 1
- Projet art plastique : La dérive.
- Techniques : Première approche avec la 3D et la réalité virtuelle (VR) avec Google Tilt Brush.
- Objectif : Inviter à la sérendipité et à se perdre dans un monde virtuel.
- Création : Labyrinthe d'émotions.
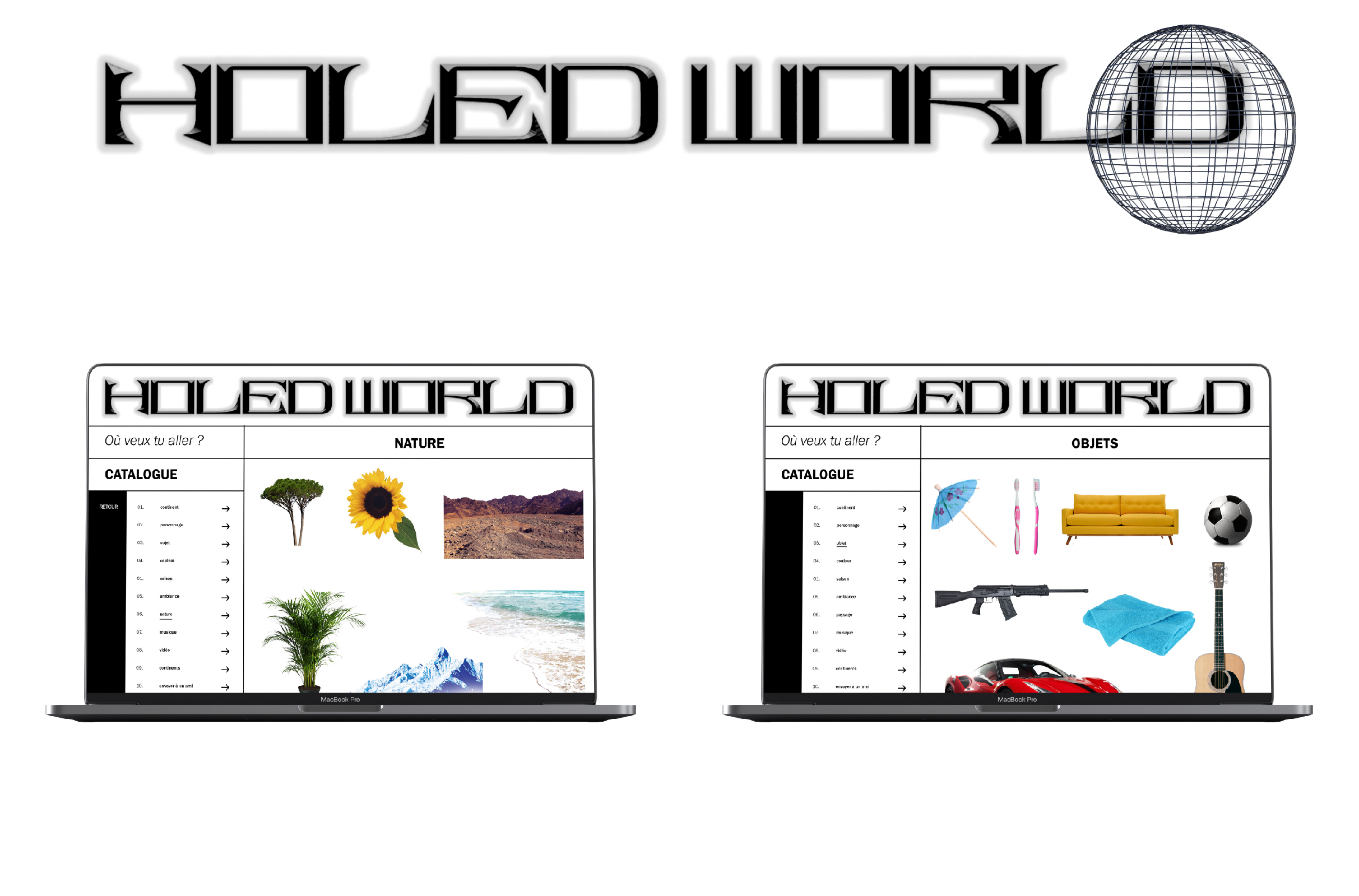
HOLED WORLD
- Objectif : Voyager mobile et immobile Créer du commun et partager les savoirs.
- Techniques : Site HTML
- Création : Site additif open source où les voyageurs documentent
→ Ma problématique mets en relation le voyage (immobile et mobile) et les arts graphiques. Ma réflexion se dessine donc sur le voyage au service de l’immobilité. J’aimerais pour mon macro projet créer un carnet de voyage 2.0; collaboratif et open source.
→ Partir en voyage et partager aux gens connectés, derrière leurs ordinateurs. Les deux individus (le voyageur mobile et statique) voyageront à travers cette interface. L’un documente sur ses expériences sur le terrain, et l’autre voyagerait au travers de ce site. Un outil permettant de regrouper les savoirs culturels du monde. Créer un graphisme additive, où toutes les cultures se mêlent. Faire un carnet de route des savoirs pour chaque culture. Le graphisme permettrait de montrer les liens entre les pays, de détruire les frontières physiques des pays en rassemblant ces contenus dans un monde sans frontières : internet.

FOND D'ECRAN
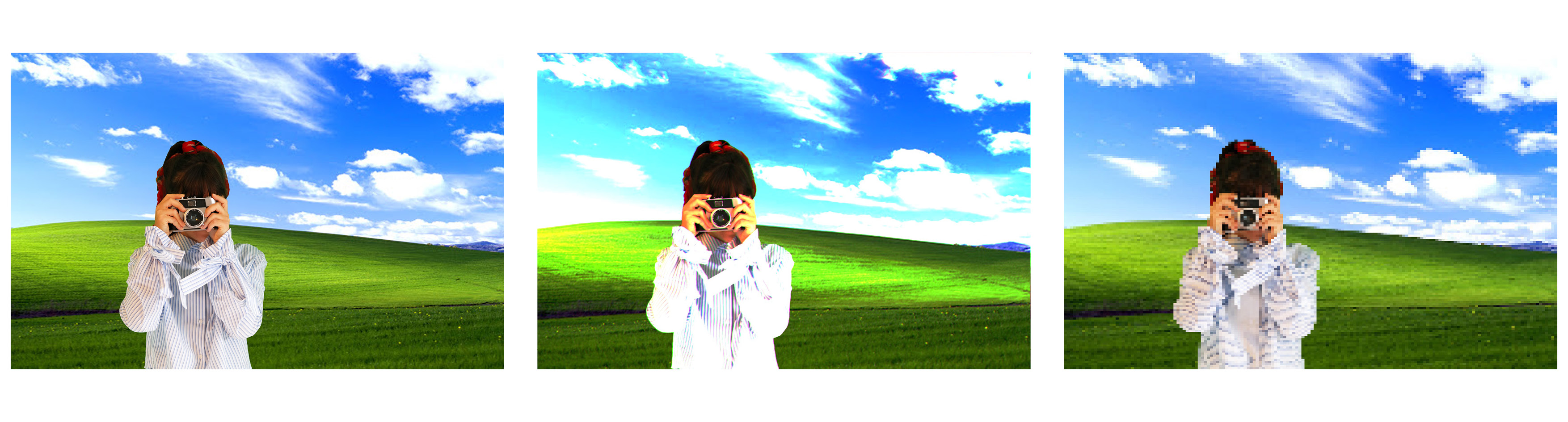
Reprenant mon contexte principal du cyber-voyageuse, je me mets dans la peau de ce dernier. Je me suis appropriée les fonds d’écrans windows, à caractère paradisiaque. Je pars en expédition numérique à travers les écrans. Cependant, comme dit dans mon mémoire de recherche, le voyage numérique et authentique sont complètement différents. Pour accentuer cet écart, j’ai utilisé plusieurs techniques de beug, une sorte d’altération au voyage fait numériquement. Un peu comme si je m’étais incrustée dans la matrix… lol
- Objectif : Se mettre en scène en tant que cyber-voyageuse
- Technique : Fond vert + Effets photoshop + Création GIF
- Création : Exposition photographique
La suite sur la page ☆ LE CYBER-VOYAGE ☆
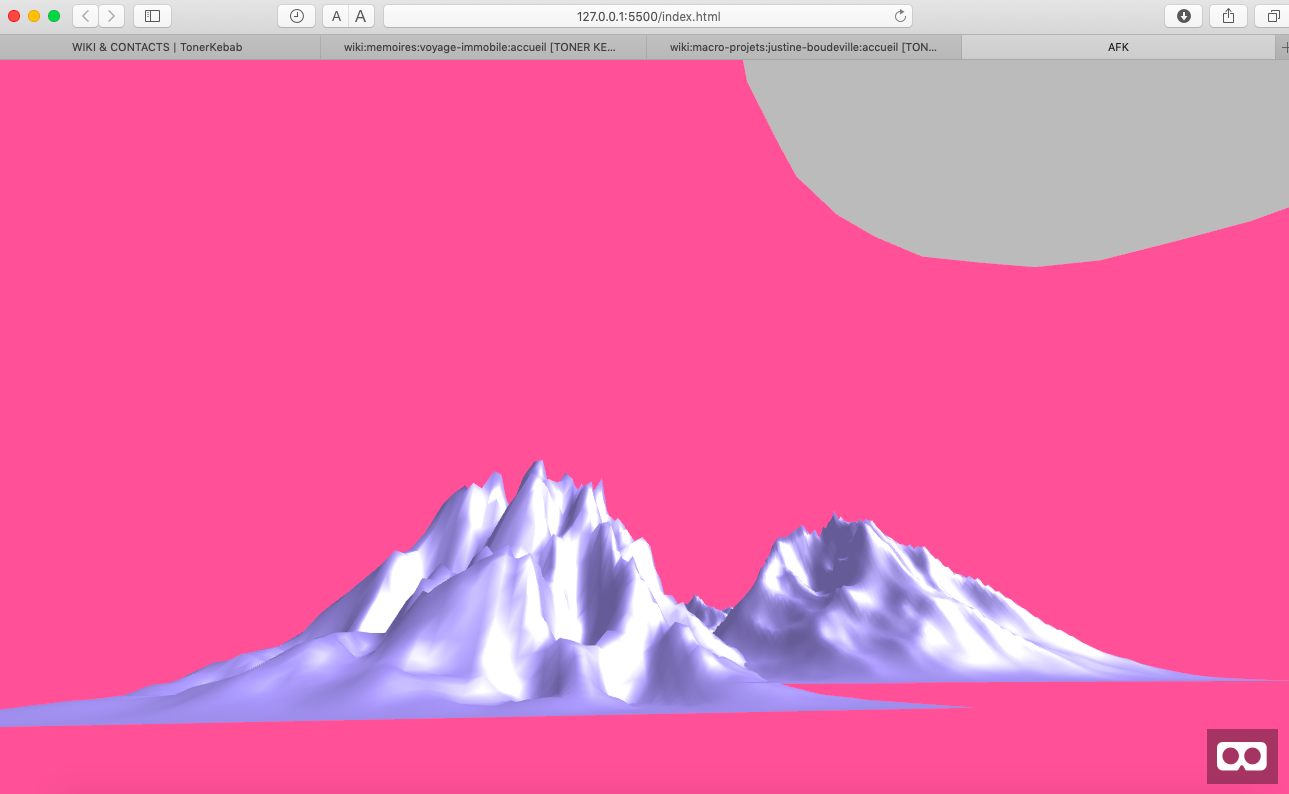
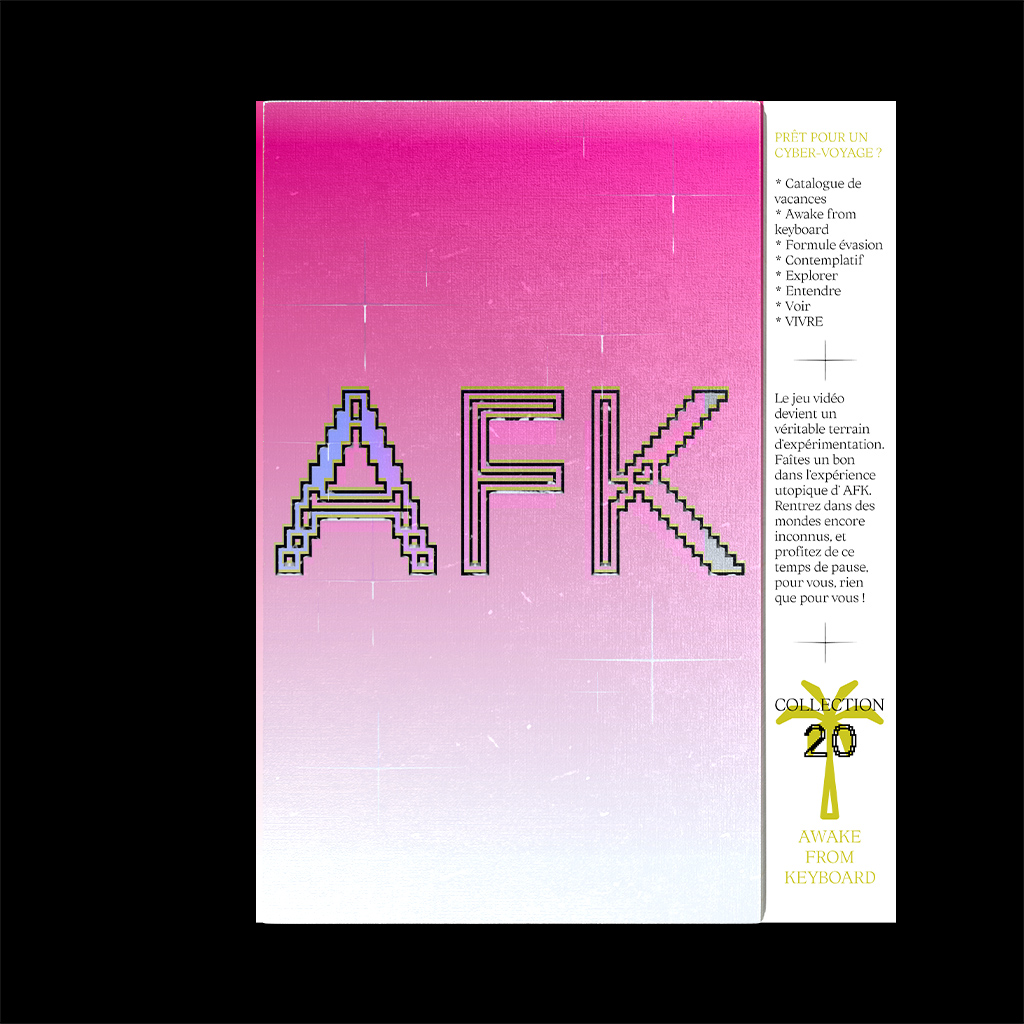
☆ AFK ☆
→ Origine : Initiales de l’anglais away from keyboard, « ne suis plus au clavier », « suis absent ». Né dans la culture du jeu vidéo, cela indique que le joueur est momentanément inactif.
→ Objectif : J’aimerais créer un jeu-vidéo (à approfondir, voir les limites, les contraintes…) qui permettrait au joueur de prendre le temps. De pouvoir contempler, se balader, vagabonder dans des univers où le temps est le principal élément. AFK serait donc un jeu-vidéo, crée comme un terrain d’exploitation et d’expérimentation.
→ Comment : Ce jeu limite le visiteur à seulement 3 actions : regarder, marcher et se téléreporter. Il n’y a pas la question d’objectif à proprement parlé, comme on peut le voir dans de nombreux jeux-vidéos, ici, il serait question de contempler en ne faisant qu’un avec les espaces du jeu. Le but de cette expérience sensible est de stimuler l’imaginaire. Je m’éloigne graphiquement de l’univers du jeu vidéo que nous connaissons tous, pour offrir un nouvel environnement qui sera pioché dans la réalité et transformé.
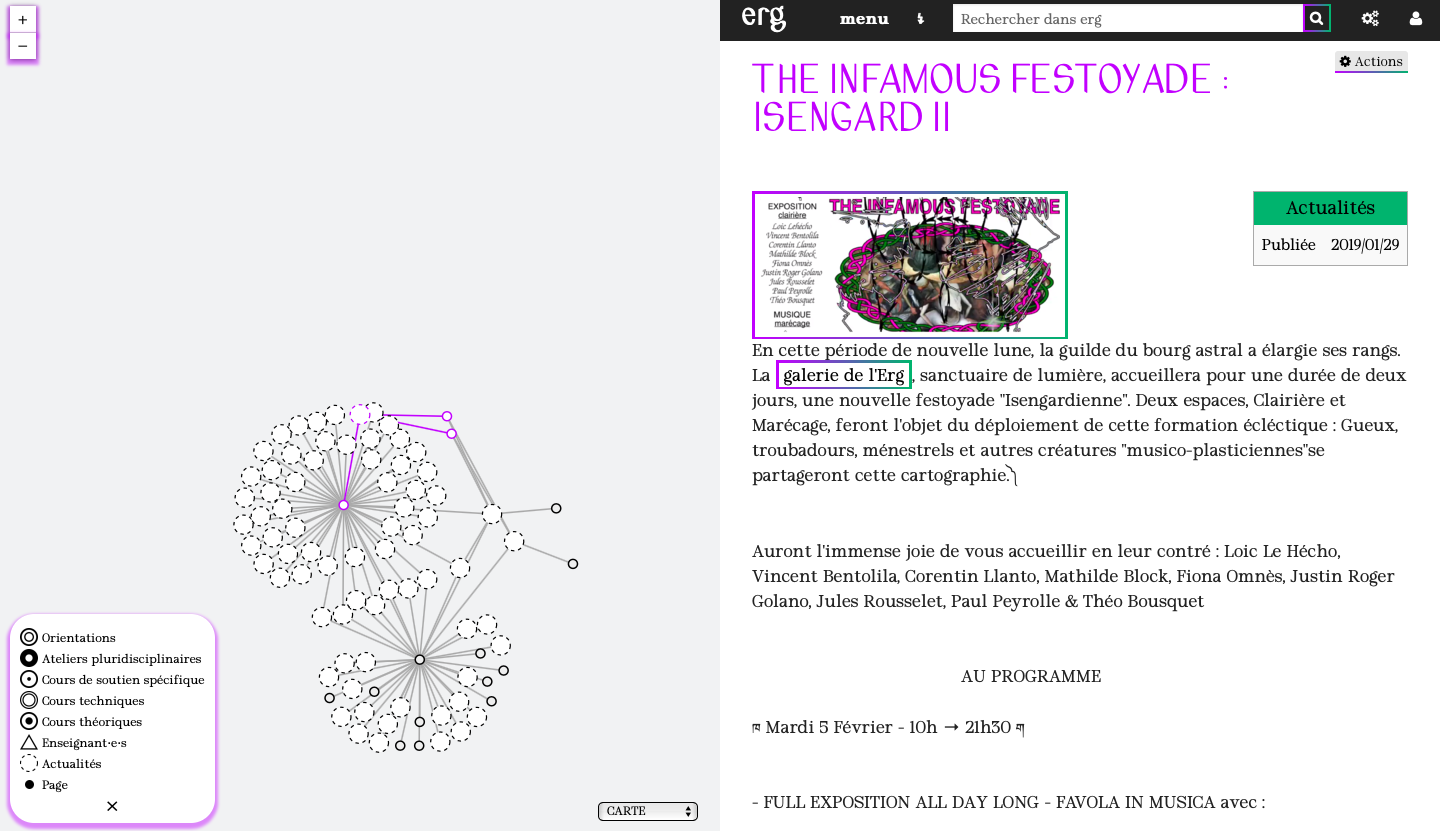
→ Techniques : J’aimerais pouvoir créer un site où les chemins se multiplient, et où la sérendipité apparaît. Le site pourrait se décliner en réalité virtuelle grâce au logiciel A-frame et pour les personnes confinées, qui possèdent un masque de réalité virtuelle. Inspiration de mise en page de site web : ERG
Avec quel outil ? : A-frame
A-Frame est un framework open-source libre sous licence MIT pour la construction d’expériences de réalité virtuelle (VR). Il est maintenu par Mozilla et par la communauté WebVR. C’est un framework basé sur un système d’entités pour Three.js où les développeurs peuvent créer de la 3D et des scènes en réalité virtuelle WebVR grâce à des balises HTML. En utilisant ce langage déclaratif, il peut simplifier le travail de développement par rapport à la programmation en WebGL2. C’est avec React VR, un des principaux outils développé par Mozilla pour faciliter le développement de la réalité virtuelle dans le navigateur.
→ Le code HTML du site AFK :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>AFK</title>
<meta name="description" content="AFK">
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-event-set-component@^4.0.0/dist/aframe-event-set-component.min.js"></script>
<script>
AFRAME.registerComponent('navigate-on-click', {
schema: {
url: {default: ''}
},
init: function () {
var data = this.data;
var el = this.el;
el.addEventListener('click', function () {
window.location.href = data.url;
});
}
}); </script>
</head>
<body>
<a-scene>
<!-- CAMERA -->
<a-entity camera="active: true" look-controls wasd-controls position="0 1.6 0" data-aframe-default-camera cursor="rayOrigin: mouse"></a-entity>
<!--CIEL -->
<a-sky color="#fd6c9e"></a-sky>
<!--LIEN VERS LES AUTRES MONDES -->
<!--LIEN 1 -->
<a-assets> <img id = "homeThumbnail" src = "images/blue.jpg"></a-assets>
<a-entity position="-5 2 -3" link = "href: page1.html; title: Monde 1; image: #homeThumbnail" > </a-entity >
<!--IMPORTER OBJ ET MATERIAL-->
<a-assets>
<a-asset-item id="tree-obj" src="/objet/crate.obj"></a-asset-item>
<a-asset-item id="tree-mtl" src="/objet/crate.mtl"></a-asset-item>
</a-assets>
<a-entity position="-300 2 -3" obj-model="obj: #tree-obj; mtl: #tree-mtl"></a-entity>
</a-scene>
</body>
</html>
Ce site contient :
- Créer une page menu
- Créer une page interne
- Donner un titre à la page HTML
- Intégrer une caméra
- Intégrer un ciel
- Importer un OBJ
- Importer une texture (pas encore, j'essaie de trouver comment…)
- Créer une page interne
:!:en cours de construction ! ![]()
Les mondes dans lesquels on peut voyager : (en construction : au total 5 mondes)
Je n'arrive pas encore à intégrer mes textures… A venir ;)
En + du voyage numérique que je propose, sera mis en place un dispositif print, avec un catalogue de vacances qui regroupe les différentes destinations en VR.


SCENOGRAPHIE
- Aéroport : Faire un panneau de départs et arrivées, avec les écrans LCD
- Son : les voix robotisées dans l’aéroport
- Musique : Faire une bande son pour chaque ouverture dans un monde