Outils pour utilisateurs
Table des matières
Narration Interactive
* Porteur(s) du projet : Damien MUTI DESGROUAS, Laurence CLEYET-MERLE, Thomas RICORDEAU, Fabrice PORTET
- Date : 20/11/2020
- Contexte : Formation DNMADE
Quelques définitions
Narration
Selon le Larousse, une narration est l'action de raconter, d'exposer une suite d'événements sous une forme littéraire.
Dans la définition de Wikipédia , la narration désigne un récit détaillé, mais aussi la structure générale de ce récit. Dans la rhétorique antique, il s’agit de la seconde partie du discours après l’exode, celle où l’orateur fait le récit des faits.
Le schéma narratif le plus simple d'une œuvre est généralement le suivant :
- Situation initiale ;
- Élément perturbateur ;
- Péripéties ;
- Élément de résolution (ou dénouement) ;
- Situation finale.
La nouvelle et le roman sont des exemples de narration.
Interactivité
La définition de l'interactivité touche des domaines variés comme la pédagogie, les arts (littérature, spectacles, etc.) ou l'informatique et les systèmes d'information. Nous nous cantonnons ici à une définition liée à l'informatique et les systèmes d'information :
- Dans le dictionnaire sensAgent, l'interactivité est définie comme la capacité d'un système informatique à échanger, modifier en permanence des données en tenant compte des informations qu'il reçoit.
- Dans la définition de Wikipédia, l'interactivité est une activité nécessitant la coopération de plusieurs êtres ou systèmes, naturels ou artificiels, qui agissent en ajustant leur comportement. Elle est souvent associée aux technologies permettant des échanges homme-machine. Toutefois, l'interactivité est présente dans toutes les formes de communication et d'échange où la conduite et le déroulement de la situation sont liées à des processus de rétroaction, de collaboration, de coopération entre les acteurs qui produisent ainsi un contenu, réalisent un objectif, ou plus simplement modifient et adaptent leur comportement. Une communication interactive s'oppose à une communication à sens unique, sans réaction du destinataire, sans rétroaction.
Pour conclure, on retiendra que l'interactivité via l'interaction représente une action réciproque.
Narration Interactive
Selon le site Duodaki, dans le cadre d'une narration, le contenu agit sur le spectateur et réciproquement le spectateur peut agir sur le contenu. Ces actions réciproques vont ainsi influer l’histoire et la narration.
Selon Benjamin Hoguet, éditeur d'un site sur les nouvelles narrations, la narration interactive est l’art de raconter des histoires qui incorporent des formes d’interactions technologiques, sociales ou collaboratives pour proposer des contenus adaptés aux transformations des comportements du public dans un nouvel écosystème technologique.
Mise en œuvre technique : HTML/CSS
Le langage de représentation HTML/CSS est le plus approprié pour effectuer de la narration interactive. En effet, les fichiers HTML/CSS peuvent être visionné sur tous les supports numériques doté d'un navigateur web: ordinateurs, tablettes et smartphones.
Prérequis
Le développement d'une narration interactive nécessite la maîtrise préalable du HTML/CSS. Vous trouverez un tutoriel complet sur le wiki HTML/CSS.
Méthodologie : Construction de l'arborescence narrative
Une narration interactive peut se représenter par une arborescence. Chaque branche de l'arbre est issue d'un choix qu'effectue le lecteur dans la narration.
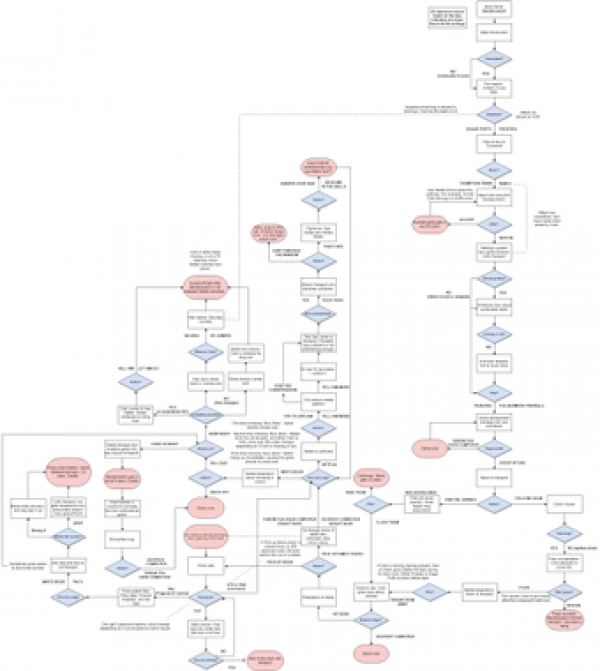
Une Narration interactive se prépare donc tout d'abord en dessinant le schéma de narration sous la forme d'une arborescence. L'image suivante illustre le schéma-block (algorigramme) d'une narration interactive
Dans cet exemple chaque case sont représentées par des pages HTML qui contiennent un fragment de l'histoire et dans lesquelles des choix sont proposés. Chaque choix est un lien vers une autre page qui représente la suite de l'histoire.
Programmation HTML/CSS : Étude d'un exemple
Une fois l'algorigramme de la narration effectuée, il est possible de coder chacune des pages HTML qui correspondent à des nœuds narratifs.
L'exemple de la bande dessinée “Thunderpaw - In the ashes of fire mountain” est une illustration simple dont nous allons nous inspirer.
La page de garde
Comme vous pouvez le remarquer, certaines images sont animées (Gif):
les fichiers HTML/CSS de la page sont disponibles sur le lien suivant : thunderpaw.zip
Code source HTML
Le code source de la page est relativement simple:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>THUNDERPAW: IN THE ASHES OF FIRE MOUNTAIN</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> <script type="text/javascript" src ="../JS/JS.js"></script> <link rel="stylesheet" type="text/css" href="CSS/style.css"> </head> <body> <div id="logo"></div> <div id="divMainImage" > <img id="mainImage" src="images/mainimg.gif" > </div> <ul id="nav"> <li class="on"><a href="http://thunderpaw.co/comic">>>BEGIN<<</a></li> <li><a href="http://thunderpaw.co/comic/new.html">CONTINUE</a></li> <li><a href="http://tpaw-news.tumblr.com/">NEWS</a></li> <li><a href="#">OPTIONS</a> <ul> <li><a href="http://thunderpaw.co/chselect.html">CHAPTER SELECT</a></li> <li><a href="http://thunderpaw.co/about.html">ABOUT</a></li> <li><a href="http://society6.com/repoghost">STORE</a></li> <li><a href="http://www.patreon.com/repoghost">SUPPORT</a></li> </ul> </li> </ul> <h1> <a href="http://twitter.com/repoghost" target="top" border="0"><img src="images/redtwit.gif"></a> <a href="http://feeds.feedburner.com/thunderpaw"><img src="images/rss.gif"></a> <a href="http://www.patreon.com/repoghost"><img src="images/treat.gif"></a> </h1> <h2> * WARNING * <br>Thunderpaw can contain flashing colors + patterns. <br>Please be safe. </h2> </body> </html>
Code CSS
/*general stuff*/
body {
background: #333 url(../images/redbg.gif) fixed repeat-x bottom;
margin-bottom: 0%;
margin-left: 0%;
margin-top: 0%;
margin-right: 0%;
font-family: "Courier New", Courier, monospace;
font-size: 12px;
}
a:link {
color: #ffffcc;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #ffffcc;
}
a:hover {
text-decoration: none;
color: #f60;
text-indent:6px;
}
a:active {
text-decoration: none;
color: #f60;
}
h1 {
position: absolute;
bottom: 0%;
left: 3%;
font-size: 12px;
color: #f60;
}
h2 {
position: absolute;
bottom:7%;
left:3%;
font-size: 12px;
color: #f60;
}
#logo {
width: 503px;
height: 165px;
margin: auto;
background: url(../images/thunderpawtitle.png) no-repeat center scroll;
}
img {
border: none;
}
/***********************************************/
@charset "utf-8";
/* CSS Document */
ul {
margin:0;
padding:0;
list-style: none;
width:200px;
}
ul li { /*MAIN MENU*/
position: relative;
width:200px;
}
/* keep folowing styles together..........................*/
* html ul ul {
margin-left:-16px;/* ie5 fix */
voice-family: "\"}\"";
voice-family: inherit;
}
* html ul li {float:left;/* hide float from ie5*/}
* html ul ul {
width:relative;
w\idth:200px;
voice-family: "\"}\"";
voice-family: inherit;
}
* html ul ul {margin-left:0;/* hide margin from ie5*/}
/* keep above styles together .............*/
li ul { /* sublink container ...*/
margin-left: 10%;
padding: 10px;
position: relative;
display:none;
}
li ul li { /* sublinks ....*/
width:150px;
height:17px;
border-left:1px solid white;
border-bottom:1px solid white;
text-align: right;
}
/* Styles for Menu Items */
ul li a {
display: block;
text-decoration: none;
line-height: none;
height: 20px;
padding: 2px;
}
li li a {background:none}
/* set dropdown to default */
li:hover li a, li.over li a {
background-color: none;
font-weight:normal;
text-decoration:none;
}
/* this sets all hovered lists to red */
li a:hover,
li:hover a, li.over a,
li:hover li a:hover, li.over li a:hover {
text-decoration: inherit;
text-indent: 6px;
background-color: none;
font-weight: bold;
}
li ul li { } /* Sub Menu Styles */
li.on ul { display: block } /* The magic */
li.off ul{display:none}
#nav {
position:fixed;
bottom: 15%;
left: 3%;
}
#divMainImage {
height:100%;
width:100%;
}
#mainImage{
position:absolute;
float:right;
right:0px;
bottom:0px;
}
Code Javascript
startList = function() {
if (document.getElementById) {
navRoot = document.getElementById("nav");
for (i=0; i<navRoot.childNodes.length; i++) {
node = navRoot.childNodes[i];
if (node.nodeName=="LI") {
node.onclick=function() {
this.className = (this.className == "on") ? "off" : "on";
}
}
}
}
}
window.onload=startList;
Ce code en Javascript lance la fonction startlist dès le chargement de la page :
window.onload=startList;
L'algorithme de la fonction startList() est le suivant :
if (document.getElementById)
Si la fonction getElementById appliqué au document renvoie true, alors on effectue le bloc d'instruction qui suit :
navRoot = document.getElementById("nav");
Récupérer tous les éléments de la bare de navigation identifiée par ID=“nav”
for (i=0; i<navRoot.childNodes.length; i++)
Pour l'ensemble des éléments de la barre de navigation (on fait varier un indice i) effectuer le bloc d'instruction suivant :
node = navRoot.childNodes[i];
Récupérer le nœud d'indice i et la placer dans la variable node
if (node.nodeName=="LI")
Tester si le nœud précédent vaut “LI”
if (node.nodeName=="LI")
Tester si le nœud précédent vaut “LI”. Si le test est vrai (true), on lance l'instruction suivante:
node.onclick=function() {
this.className = (this.className == "on") ? "off" : "on";
}
Lorsqu'on clique sur le nœud node en question, on lance la fonction function() qui réalise le test conditionnel suivant :
this.className = (this.className == "on") ? "off" : "on";
Si le nom de la classe (className) à laquelle appartient le nœud node (repéré ici par le pointeur this) vaut “on”, alors on change sa valeur en “on” (this.className = “off”), sinon (si this.className == “off”), alors on change sa valeur en “on” (this.className = “on”).
La fonction startList() lancée au chargement de la page permet donc de changer la mise en forme des nœud 'li“ lorsqu'ils sont sélectionnés (node.onclick). Le code css correspondant est le suivant :
li.on ul { display: block } /* The magic */
li.off ul{display:none}
La page d'introduction
Lorsqu'on clique sur »begin«, on arrive sur la page d'introduction de la narration :

Cette page contient un seul bouton “NEXT” qui renvoie vers la page qui suit.
Code HTML
Le code HTML est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>THUNDERPAW_ INTRO</title>
<style type="text/css">
#text {
vertical-align: top;
border: 0px;
width:616px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0%;
}
body {
background: url(0bg.gif) fixed repeat-x bottom;
margin-bottom: 0%;
margin-left: 0%;
margin-top: 0%;
margin-right: 0%;
}
</style>
<link rel="stylesheet" type="text/css" href="Vcomic.css" />
</head>
<body>
<h1>>THUNDERPAW_INTRO</h1>
<h2><a href="http://thunderpaw.co/chselect.html">[CHAPTER SELECT]</a> <a href="http://thunderpaw.co">[MAIN MENU]</a></h2>
<center>
<div id="text">
<img src="0.gif">
<a href="2.html"><img src="next.gif"></a>
</div>
</body>
</html>
On remarque que le bouton “NEXT” est repéré par le lien :
<a href="2.html"><img src="next.gif"></a>
Ce lien renvoie vers la page “2.html”
Le code CSS
@charset "utf-8";
/* CSS Document */
body {
background-color: #333;
margin-left: 0%;
margin-top: 0%;
margin-right: 0%;
margin-bottom: 0%;
}
#menu {
position: fixed;
left: 0;
top: 0%;
}
h1{
position: absolute;
left: 3%;
top: 0%;
font-size: 12px;
}
h2{
position: absolute;
right: 3%;
top: 0%;
font-size: 12px;
}
h3{
position: fixed;
left: 3%;
bottom: 0%;
font-size: 12px;
}
h4{
position:inherit;
bottom: 1%;
right: 0%;
font-size: 12px;
}
body,td,th {
font-family: "Courier New", Courier, monospace;
font-size: 14px;
color: #ccc;
}
a:link {
color: #f60;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #f60;
}
a:hover {
text-decoration: none;
color: #ccc;
}
a:active {
text-decoration: none;
color: #f60;
}
#comic {
vertical-align: top;
border: 0px;
background-color: #333;
width: 800px;
margin-left: auto;
margin-right: auto;
margin-bottom: 5%;
}
#footer {position: fixed; bottom: 0%; left: 0; width: 100%; height: 3%; background-color: #333333; opacity: .5;}
#hat {position: fixed; top: 0%; left: 0; width: 100%; height: 3%; background-color: #333333; opacity: .5;
}
Le titre de la page “THUNDERPAW_INTRO” est placé sous la balise <h1>, qui par défaut est de type “block” et doit donc occuper toute la margeur de la page. Les deux liens du menu en haut de la page sont “CHAPTER SELECT” et “MAIN MENU”. Ces deux liens sont les contenus d'une balise <h2>, qui par défaut est aussi de type “block” et doit donc occuper une nouvelle ligne sous le titre <h1>. Or nous remarquons que le titre <h1> et les menus dans la balise <h2> sont sur la même ligne. Ceci est réalisé par la CSS suivante appliquée identiquement aux balises <h1> et <h2> :
h1,h2{
position: absolute;
left: 3%;
top: 0%;
font-size: 12px;
}
La page 2
 La deuxième page est accessible en cliquant sur l'image “NEXT” de la page précédente. Elle estcomposée de 3 images GIF les unes à la suite des autres permettant la lecture narrative. Ces images sont suivies d'une quatrième nommée “title.gif”. Enfin deux image “PREV” et “NEXT” de type “inline” sont placées à la fin de la page pour revenir sur la page précédente ou accéder à la suivante.
La deuxième page est accessible en cliquant sur l'image “NEXT” de la page précédente. Elle estcomposée de 3 images GIF les unes à la suite des autres permettant la lecture narrative. Ces images sont suivies d'une quatrième nommée “title.gif”. Enfin deux image “PREV” et “NEXT” de type “inline” sont placées à la fin de la page pour revenir sur la page précédente ou accéder à la suivante.
Code HTML
Le code est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>THUNDERPAW_ INTRO</title>
<style type="text/css">
body {
margin-bottom: 15%;
}
</style>
<link rel="stylesheet" type="text/css" href="Vcomic.css" />
</head>
<body>
<h1>>THUNDERPAW_INTRO</h1>
<h2><a href="http://thunderpaw.co/chselect.html">[CHAPTER SELECT]</a> <a href="http://thunderpaw.co">[MAIN MENU]</a></h2>
<center>
<div id="comic">
<img src="1.gif">
<img src="2.gif">
<img src="3.gif">
</div>
<img class="displayed" src="title.gif" />
<p>
<a href="index.html"><img src="prev.gif"></a><a href="/comic/ch1/"><img src="next.gif"></a>
</body>
</html>
Code CSS
Le code CSS est le suivant :
@charset "utf-8";
/* CSS Document */
body {
background-color: #333;
margin-left: 0%;
margin-top: 0%;
margin-right: 0%;
margin-bottom: 0%;
}
#menu {
position: fixed;
left: 0;
top: 0%;
}
h1{
position: absolute;
left: 3%;
top: 0%;
font-size: 12px;
}
h2{
position: absolute;
right: 3%;
top: 0%;
font-size: 12px;
}
h3{
position: fixed;
left: 3%;
bottom: 0%;
font-size: 12px;
}
h4{
position:inherit;
bottom: 1%;
right: 0%;
font-size: 12px;
}
body,td,th {
font-family: "Courier New", Courier, monospace;
font-size: 14px;
color: #ccc;
}
a:link {
color: #f60;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #f60;
}
a:hover {
text-decoration: none;
color: #ccc;
}
a:active {
text-decoration: none;
color: #f60;
}
#comic {
vertical-align: top;
border: 0px;
background-color: #333;
width: 800px;
margin-left: auto;
margin-right: auto;
margin-bottom: 5%;
}
#footer {position: fixed; bottom: 0%; left: 0; width: 100%; height: 3%; background-color: #333333; opacity: .5;}
#hat {position: fixed; top: 0%; left: 0; width: 100%; height: 3%; background-color: #333333; opacity: .5;
}