Outils pour utilisateurs
Panneau latéral
Ceci est une ancienne révision du document !
Table des matières
Narration Interactive
* Porteur(s) du projet : Damien MUTI DESGROUAS, Laurence CLEYET-MERLE, Thomas RICORDEAU, Fabrice PORTET
- Date : 20/11/2020
- Contexte : Formation DNMADE
- Fichiers :
- Lien :
Quelques définitions
Narration
Selon le Larousse, une narration est l'action de raconter, d'exposer une suite d'événements sous une forme littéraire.
Dans la définition de Wikipédia , la narration désigne un récit détaillé, mais aussi la structure générale de ce récit. Dans la rhétorique antique, il s’agit de la seconde partie du discours après l’exode, celle où l’orateur fait le récit des faits.
Le schéma narratif le plus simple d'une œuvre est généralement le suivant :
- Situation initiale ;
- Élément perturbateur ;
- Péripéties ;
- Élément de résolution (ou dénouement) ;
- Situation finale.
La nouvelle et le roman sont des exemples de narration.
Interactivité
La définition de l'interactivité touche des domaines variés comme la pédagogie, les arts (littérature, spectacles, etc.) ou l'informatique et les systèmes d'information. Nous nous cantonnons ici à une définition liée à l'informatique et les systèmes d'information :
- Dans le dictionnaire sensAgent, l'interactivité est définie comme la capacité d'un système informatique à échanger, modifier en permanence des données en tenant compte des informations qu'il reçoit.
- Dans la définition de Wikipédia, l'interactivité est une activité nécessitant la coopération de plusieurs êtres ou systèmes, naturels ou artificiels, qui agissent en ajustant leur comportement. Elle est souvent associée aux technologies permettant des échanges homme-machine. Toutefois, l'interactivité est présente dans toutes les formes de communication et d'échange où la conduite et le déroulement de la situation sont liées à des processus de rétroaction, de collaboration, de coopération entre les acteurs qui produisent ainsi un contenu, réalisent un objectif, ou plus simplement modifient et adaptent leur comportement. Une communication interactive s'oppose à une communication à sens unique, sans réaction du destinataire, sans rétroaction.
Pour conclure, on retiendra que l'interactivité via l'interaction représente une action réciproque.
Narration Interactive
Selon le site Duodaki, dans le cadre d'une narration, le contenu agit sur le spectateur et réciproquement le spectateur peut agir sur le contenu. Ces actions réciproques vont ainsi influer l’histoire et la narration.
Selon Benjamin Hoguet, éditeur d'un site sur les nouvelles narrations, la narration interactive est l’art de raconter des histoires qui incorporent des formes d’interactions technologiques, sociales ou collaboratives pour proposer des contenus adaptés aux transformations des comportements du public dans un nouvel écosystème technologique.
Mise en œuvre technique : HTML/CSS
Le langage de représentation HTML/CSS est le plus approprié pour effectuer de la narration interactive. En effet, les fichiers HTML/CSS peuvent être visionné sur tous les supports numériques doté d'un navigateur web: ordinateurs, tablettes et smartphones.
Prérequis
Le développement d'une narration interactive nécessite la maîtrise préalable du HTML/CSS. Vous trouverez un tutoriel complet sur le wiki HTML/CSS.
Méthodologie : Construction de l'arborescence narrative
Une narration interactive peut se représenter par une arborescence. Chaque branche de l'arbre est issue d'un choix qu'effectue le lecteur dans la narration.
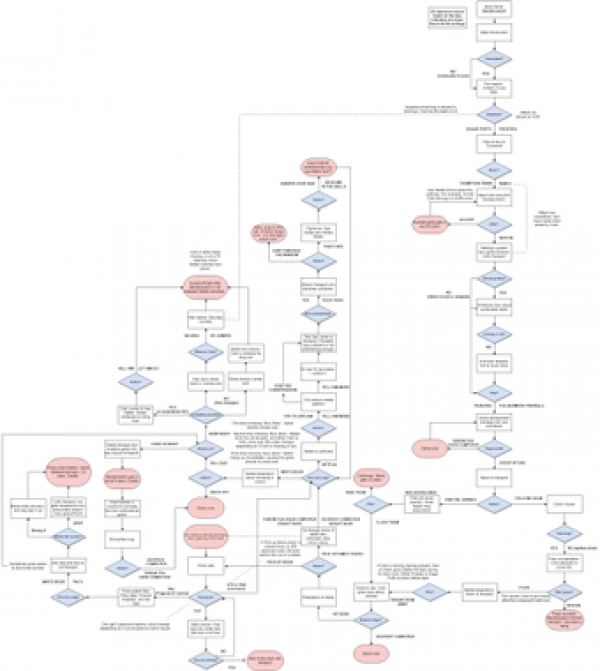
Une Narration interactive se prépare donc tout d'abord en dessinant le schéma de narration sous la forme d'une arborescence. L'image suivante illustre le shéma-block (algorigramme) d'une narration interactive
Dans cet exemple chaque case sont représentées par des pages HTML qui contiennent un fragment de l'histoire et dans lesquelles des choix sont proposés. Chaque choix est un lien vers une autre page qui représente la suite de l'histoire.
Programmation HTML/CSS : Étude d'un exemple
Une fois l'algorigramme de la narration effectuée, il est possible de coder chacune des pages HTML qui correspondent à des nœuds narratifs.
L'exemple de la bande dessinée “Thunderpaw - In the ashes of fire mountain” est une illustration simple dont nous allons nous inspirer.
La page de garde
Comme vous pouvez le remarquer, certaines images sont animées (Gif):
les fichiers HTML/CSS de la page sont disponibles sur le lien suivant :
Code source HTML
Le code source de la page est très simple:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>THUNDERPAW: IN THE ASHES OF FIRE MOUNTAIN</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> <script type="text/javascript" src ="../JS/JS.js"></script> <link rel="stylesheet" type="text/css" href="CSS/style.css"> </head> <body> <div id="logo"></div> <div id="divMainImage" > <img id="mainImage" src="images/mainimg.gif" > </div> <ul id="nav"> <li class="on"><a href="http://thunderpaw.co/comic">>>BEGIN<<</a></li> <li><a href="http://thunderpaw.co/comic/new.html">CONTINUE</a></li> <li><a href="http://tpaw-news.tumblr.com/">NEWS</a></li> <li><a href="#">OPTIONS</a> <ul> <li><a href="http://thunderpaw.co/chselect.html">CHAPTER SELECT</a></li> <li><a href="http://thunderpaw.co/about.html">ABOUT</a></li> <li><a href="http://society6.com/repoghost">STORE</a></li> <li><a href="http://www.patreon.com/repoghost">SUPPORT</a></li> </ul> </li> </ul> <h1> <a href="http://twitter.com/repoghost" target="top" border="0"><img src="images/redtwit.gif"></a> <a href="http://feeds.feedburner.com/thunderpaw"><img src="images/rss.gif"></a> <a href="http://www.patreon.com/repoghost"><img src="images/treat.gif"></a> </h1> <h2> * WARNING * <br>Thunderpaw can contain flashing colors + patterns. <br>Please be safe. </h2> </body> </html>
Code CSS
/*general stuff*/
body {
background: #333 url(../images/redbg.gif) fixed repeat-x bottom;
margin-bottom: 0%;
margin-left: 0%;
margin-top: 0%;
margin-right: 0%;
font-family: "Courier New", Courier, monospace;
font-size: 12px;
}
a:link {
color: #ffffcc;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #ffffcc;
}
a:hover {
text-decoration: none;
color: #f60;
text-indent:6px;
}
a:active {
text-decoration: none;
color: #f60;
}
h1 {
position: absolute;
bottom: 0%;
left: 3%;
font-size: 12px;
color: #f60;
}
h2 {
position: absolute;
bottom:7%;
left:3%;
font-size: 12px;
color: #f60;
}
#logo {
width: 503px;
height: 165px;
margin: auto;
background: url(../images/thunderpawtitle.png) no-repeat center scroll;
}
img {
border: none;
}
/***********************************************/
@charset "utf-8";
/* CSS Document */
ul {
margin:0;
padding:0;
list-style: none;
width:200px;
}
ul li { /*MAIN MENU*/
position: relative;
width:200px;
}
/* keep folowing styles together..........................*/
* html ul ul {
margin-left:-16px;/* ie5 fix */
voice-family: "\"}\"";
voice-family: inherit;
}
* html ul li {float:left;/* hide float from ie5*/}
* html ul ul {
width:relative;
w\idth:200px;
voice-family: "\"}\"";
voice-family: inherit;
}
* html ul ul {margin-left:0;/* hide margin from ie5*/}
/* keep above styles together .............*/
li ul { /* sublink container ...*/
margin-left: 10%;
padding: 10px;
position: relative;
display:none;
}
li ul li { /* sublinks ....*/
width:150px;
height:17px;
border-left:1px solid white;
border-bottom:1px solid white;
text-align: right;
}
/* Styles for Menu Items */
ul li a {
display: block;
text-decoration: none;
line-height: none;
height: 20px;
padding: 2px;
}
li li a {background:none}
/* set dropdown to default */
li:hover li a, li.over li a {
background-color: none;
font-weight:normal;
text-decoration:none;
}
/* this sets all hovered lists to red */
li a:hover,
li:hover a, li.over a,
li:hover li a:hover, li.over li a:hover {
text-decoration: inherit;
text-indent: 6px;
background-color: none;
font-weight: bold;
}
li ul li { } /* Sub Menu Styles */
li.on ul { display: block } /* The magic */
li.off ul{display:none}
#nav {
position:fixed;
bottom: 15%;
left: 3%;
}
#divMainImage {
height:100%;
width:100%;
}
#mainImage{
position:absolute;
float:right;
right:0px;
bottom:0px;
}