Outils pour utilisateurs
Table des matières
Intégrer un sketch (animation) dans une affiche interactive
- Porteur(s) du tutoriel : Damien MUTI DESGROUAS
- Date : 08/02/2021
- Licence : libre !
- Contexte : Création d'affiches interactives élaborées
- Fichiers :
- Lien : Affiches interactives
Rappel sur les affiches interactives
Dans une affiche interactive, lorsqu'on appuie sur une touche particulière (associée à un bouton de l'affiche), un média est lancé : un son, une vidéo, ou une animation…
Il existe une foule d'animations disponibles dans les exemples de Processing, ou sur le site d'Open Processing. L'objectif est de pouvoir intégrer ce type d'animation dans le programme gérant les affiches interactives.
Méthodologie d'intégration d'une animation dans le programme gérant les Affiches Interactives
Un programme Processing (sketch) est une classe particulière de Processing. Il est donc possible de l'intégrer dans n'importe quel programme. Pour cela il est nécessaire de bien comprendre les équivalences suivantes :
- Les variables globales d'un sketch représente les attributs de la classe correspondante
- La méthode setup() d'un sketch représente le constructeur de la classe correspondante. En effet, c'est dans le setup() que les variables globales (donc les attributs de la classe) sont initialisées. ATTENTION: il faudra éliminer toutes les commande d'initialisation des paramètres d'affichage notamment size().
Une fois la classe (Animation) définie dans le programme Affiche_Interactive, il suffit de:
- Créer un nouvel objet “Anim” de type Animation, dans les variables globales du sketch principal.
- Il faut ensuite instancier la classe dans le setup() du sketch principal.
- Il faut appeler la méthode draw() du nouvel objet Anim précédemment créé, lorsqu'une touche particulière est appelée.
- Les interactions clavier s’effectuent dans la méthode void keyPressed() du programme Affiche_Interactive, dans laquelle il faut appeler la méthode Anim.keyPressed() de l'animation précédemment instanciée.
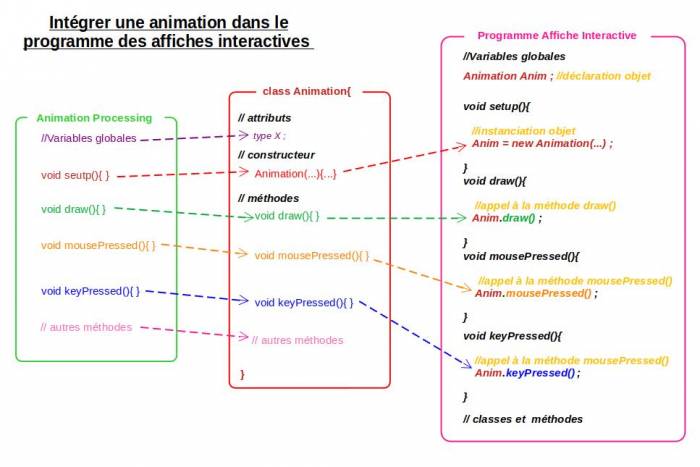
Le schéma expliquant la méthodologie d'intégration de l'animation dans le programme Affiche_Interactive est le suivant :
Exemple 1 : Animation sans interaction clavier
Le programme suivant donne une proposition d'intégration du programme Pong multiballes sans interactions clavier, dans le programme des affiches interactives :
Exemple 2 : Animation avec interaction clavier
Nous considérons maintenant le Pong multiballes avec interactions clavier :
- La touche ENTER permet de créer une nouvelle balle.
- La touche ESPACE permet d'éliminer la dernière balle créée.
Le programme correspondant est le suivant :
Pong_Multiballes_ArrayList_keyPressed.pde.zip
Le programme suivant donne une proposition d'intégration du programme Pong multiballes avec interactions clavier, dans le programme des affiches interactives :