Outils pour utilisateurs
Panneau latéral
Ceci est une ancienne révision du document !
Table des matières
Table de Mixage pour images - Génération aléatoire
- Porteur(s) du projet : Flora Vander Poorte (DSAA DG2), Damien MUTI (Prof. de Numérique)
- Date : 06/2021
- Contexte : Macro-Projet
- Fichiers :
- Liens :
- Capteurs/Actionneurs :
- 3 potentiomètres
- 2 boutons Grove
- 1 carte Seeeduino
Intentions : explication du projet et objectifs
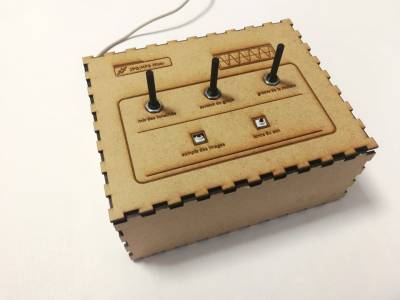
Ce dispositif est une table de mixage avec différents boutons et potentiomètres afin que les visiteurs puissent créer des images et modifier le son. C’est un peu comme un Photoshop tangible. Ce dispositif est composé de différents boutons qui modifient certains paramètres comme l’ajout d’image, la colorimétrie, l’ajout d’un son, et la possibilité de glitcher les images. On peut manipuler la matière numérique et altérer les pixels.
Pour cela j’ai utilisé une carte Seeduino, Processing, deux boutons et trois potentiomètres.
Algorithme
La carte Arduino mesure la valeur donnée par chacun des 3 potentiomètres et 2 boutons. Elle envoie ensuite chacune des valeurs via le port série vers le programme Processing qui gère le visuel. Le programme Processing récupère les 5 valeurs envoyées par la carte et les considère chacune comme 5 paramètres permettant de faire varier la teinte d'une image (pour les valeurs correspondant aux potentiomètres), lancer aléatoirement du son et faire varier aléatoirement l'affichage d'images (pour les deux boutons).
Montage Arduino
Câblage
Le montage comportant 5 potentiomètres est le suivant :
Programmes Arduino
Le code permettant de mesurer les valeurs sur les 5 potentiomètres et de les envoyer via le port série est le suivant :
int capteurs[] = {0, 0, 0, 0, 0}; // valeur des capteurs.5 capteurs. 0,1,2 : potentiomètres; 3,4 : boutons
byte bouton[] = {2, 3}; // pate des boutons
byte potPin[] = {0, 2, 5};
byte Ncapteurs = 5, Npotentiometres = 3, Nboutons = 2;
int inByte = 0; // incoming serial byte
// mode debug
boolean debug = false; // mettre "false" pour envyer les données à Procssing
void setup() {
// initialisation pattes boutons
for (byte i = 0; i < Nboutons; i++) {
pinMode(bouton[i], INPUT);
}
// start serial port at 9600 bps:
Serial.begin(9600);
while (!Serial) {
; // wait for serial port to connect. Needed for native USB port only
}
// établir le contact avec Processing
establishContact(); // send a byte to establish contact until receiver responds
}
void loop() {
// if we get a valid byte, read analog ins:
if (Serial.available() > 0) {
// get incoming byte:
inByte = Serial.read();
if (inByte == 'A') {
// read first analog input, divide by 4 to make the range 0-255:
// lecture des donées siur les potars
for (byte i = 0; i < Npotentiometres ; i++) { //Npotentiometre=3
capteurs[i] = analogRead(potPin[i]) / 4;
// delay 10ms to let the ADC recover:
delay(10);
}
// lecture des données sur les boutons (à partir de capteur[3])
// read switch, map it to 0 or 255
for (byte i = 0; i < Nboutons; i++) {
capteurs[i + 3] = map(digitalRead(bouton[i]), 0, 1, 0, 255);
}
// send sensor values:
if (debug) {
Serial.println("val capteurs : ");
for (byte i = 0; i < Npotentiometres + Nboutons; i++) { //Npotentiometres + Nboutons = 5
Serial.print(capteurs[i]);
Serial.print(" ");
}
Serial.println("");
}
else { ///////////////////Envoie des octets bruts à PROCESING //////////////////////
for (byte i = 0; i < Npotentiometres + Nboutons; i++) { //Npotentiometres + Nboutons = 5
Serial.write(capteurs[i]);
}
}
}
}
}
void establishContact() {
while (Serial.available() <= 0) {
Serial.print('A'); // send a capital A
delay(300);
}
}
Programme Processing
Le programme Processing permettant de récupérer les données envoyées par la cartes et de les considérer comme des paramètres permettant de faire varier les aspects visuels d'une images (rouge, vert, bleu) et de lancer aléatoirement du son et l'affichage d'image est le suivant :