Outils pour utilisateurs
Panneau latéral
Table des matières
Grapho-Logic
- Nom de l'étudiant: Cottenceau Clara
- Lien vers la fiche technique: http://www.tonerkebab.fr/wiki/doku.php/wiki:projets:medias-poesie-espace:accueil
Macro-Projet
Dans mon macro-projet, la matière première que je vais explorer, transformer, modifier, tordre… est l'“information”. En l'occurence il s'agit d'une information de type poétique car Grapho-Logic repose sur la problématique “Comment en tant que designer graphique je peux créer des outils vecteur de poésie ?”. Dans cette problématique trois notions principales se dégagent : la poésie en tant que matière première, le medium en tant que vecteur, et le designer graphique en tant qu’acteur.
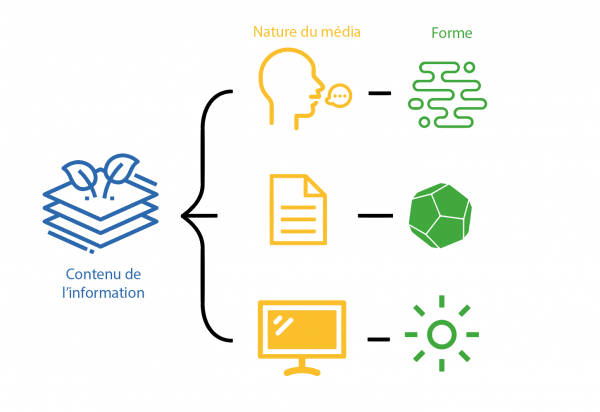
La poésie est le contenu de l'information qui sera exprimé de manière différente selon la nature du média;
Nous avons vu à travers le mémoire que selon le média, l'information prend une forme différente : solide par le papier, gazeux par la parole, ou lumineuse par écran photonique. Le choix de ce médium influe sur la compréhension de l'information et lui donne de la sensibilité, une sensibilité qui peut être approprié pour retranscrire le fond, ou détournée pour jouer avec les émotions et les sens.
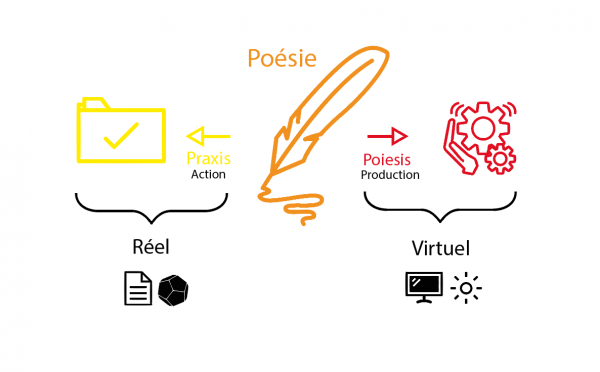
 Le choix des différents média dépend donc du sens que l'on souhaite donner à la forme mais pas seulement. En poésie dans sa définition étymologique on différencie la praxis et la poeisis; que les grecs distinguent en deux sens : l'action au sens stricte, en opposition à la fabrication, au “faire”. Concrètement, si l'on choisit d'imprimer un texte nous avons recours à une action qui fait référence au réel, et qui detruit en quelque sorte la portée poétique puisqu'elle est appliquée à un format définitif (praxis). Cependant s'il on choisi une forme numérique, et donc virtuelle, celà représente la puissance, le temps de la projection qui peut encore évoluer car il est movible (poeisis).
Le choix des différents média dépend donc du sens que l'on souhaite donner à la forme mais pas seulement. En poésie dans sa définition étymologique on différencie la praxis et la poeisis; que les grecs distinguent en deux sens : l'action au sens stricte, en opposition à la fabrication, au “faire”. Concrètement, si l'on choisit d'imprimer un texte nous avons recours à une action qui fait référence au réel, et qui detruit en quelque sorte la portée poétique puisqu'elle est appliquée à un format définitif (praxis). Cependant s'il on choisi une forme numérique, et donc virtuelle, celà représente la puissance, le temps de la projection qui peut encore évoluer car il est movible (poeisis).

Matière première
Pour illustrer la réflexion “Grapho-Logic”, j'ai décidé de travailler le médium et sa portée avec comme matière première mes propres écrits, qui sont à l'origine du projet. Pour celà je sélectionne parmis des morceaux choisi un quatrain qui fera l'objet des manipulations diverses. Il est important que je choisise un seul texte sur lequel travailler, afin de montrer au mieux la nuance orchestrée par les différents médiums choisis. Ce texte (probablement celui en gras) sera exploré, transformé, modifié, tordu, de toutes les manières possibles…
Exemples :
Dans les nuages les gris ne sont pas menaçants
Cet air de pluie dévoile les anges s'entrelaçant
Le bruit du tonnerre même ne pourrait troubler l'équilibre
Background grisâtre rend toutes les autres couleurs plus vives
No way no wait nowhere no more
No place no face no people no war
No talk no words I keep be horror
No rhymes no flow no time I honor
Exemple de mise en forme

Sur ma mer, je mets jamais de voile
Je navigue entre vents et tarés
Ma trajectoire se lie en cinq étoiles
Cache-oeil de pirate me voit qu’à moitié
J'ai ressenti le calme si fort que mon âme vibre
La facilité des instants beaux me fait vivre
Plus d'importance si encore je ne suis pas ivre
Mon foie solide ne rend pas mon cœur invincible
J’ai beau avoir la tête retournée mes pensées sont loin de l’être
Le fou peut bien me narguer de mon encéphale je reste maître
Je tire profit de son hérésie les pieds sur terre mais au bord de la falaise
Enlacée dans ses bras sans me lacher, comme le silence me pèse
Exemple de mise en forme

Objectifs
Le but final est d'explorer toutes les manières possibles de transmission de notre matière première, du sensible au détournement, par des moyens réels ou virtuels, afin d'appliquer le champs de recherche de Grapho-Logic, et de faire en plus en quelque sorte un état des lieu des techniques acquises. Plusieurs outils et sens seront mis en oeuvre : la vue, l'ouie, le toucher. Le son, la vidéo, l'impression, le tactile… Voici un apperçu des techniques déjà explorées au cours de la pratique plastique associée au mémoire :
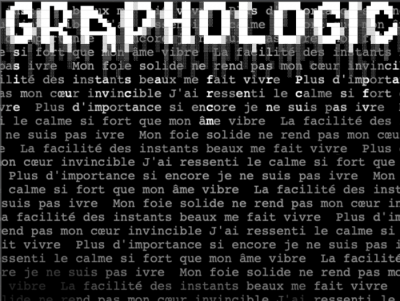
Le code Ascii :
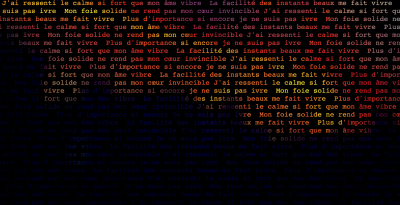
Le code ascii est un bon moyen de transformer un texte en image et de lui donner une apparence voulue, c'est un procédé de praxis car on impose un visuel et un mode de lecture au spectacteur sous forme solide.

Projection macro :
La vidéo : La vidéo transcrit le rythme des mots, et en crée une mélodie visuelle. Ce procédé est interressant afin de rendre à la poésie sa fonction originelle entre le chant et la mémoire.
L'édition :
Dans un livre en référence à l'ouvrage “The tree of life” j'ai détaillé l'analyse d'un texte page par page afin d'en comprendre le sens profond mais aussi l'association à sa mise en page. On peut donc lire le sens dans un imprimé, il n'y a pas de projection mais bien une description littérale.

Projection macro :
Le son :
Projection macro :
Observations & entretiens
Entretien Fabrice
25 mars 2020
De micro-objectifs doivent être effectués pour avancer dans ta recherche afin de générer du texte interactif (captation microphone et interprétation Processing).
Dans un premier temps, il faudrait expérimenter la modulation d’image, puis dans un second temps de texte. La parole pourrait-elle ainsi renforcer le poids des mots en les faisant figurer de manière interactive, et en ayant la possibilité de les figer par impression quand on le souhaite.
Voir projet Gaîté Lyrique sur le mapping interactif.
Thomas
Une bonne synthèse de notre discussion, certes comportant encore des confusions mais ton propos est plus clair et les schémas sont cohérents. Je t'invite à poursuivre tes recherches avec beaucoup d'engagement et avec les moyens dont tu disposes (et ils sont nombreux): son, animation, typo, programmation, vidéo etc… Il faut produire, produire… et publier les résultats de ce labo graphologic!
Revue Muscle: https://revuemuscle.tumblr.com/
À fouiller (réalisations web html/css/js très poétiques) - site de Franck Adebiaye (Rencontres de Lure):
Nous avons travaillé avec lui il y a quelques temps:
Bon courage et surtout de l'ambition! ;)
Image et texte selectionnés
Captures d'écran du programme
Montages vidéo
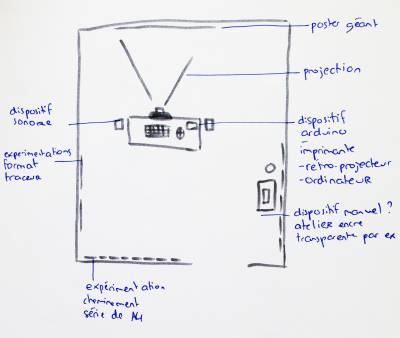
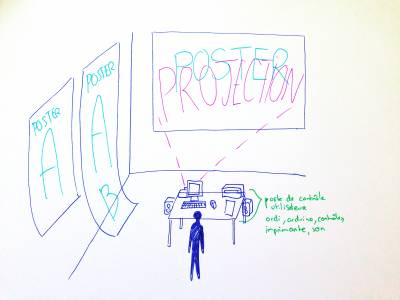
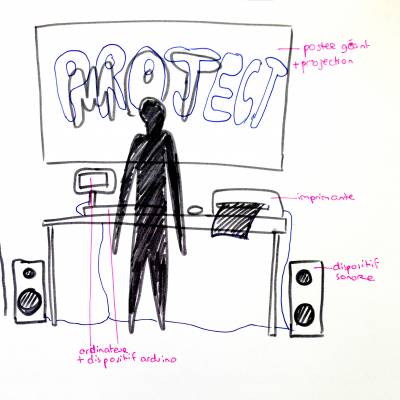
Plan du dispositif oral 22 juin
Code programme processing
P_4_3_2_01.pde Generative Gestaltung, ISBN: 978-3-87439-759-9 First Edition, Hermann Schmidt, Mainz, 2009 http://www.generative-gestaltung.de /** * pixel mapping. each pixel is translated into a new element (letter) * * KEYS * 1 : toogle font size mode (dynamic/static) * 2 : toogle font color mode (color/b&w) * arrow up/down : maximal fontsize +/- * arrow right/left : minimal fontsize +/- * s : save png * p : save pdf */ import processing.pdf.*; import java.util.Calendar; boolean savePDF = false; String inputText = “No way no wait nowhere no more No place no face no people no war No talk no words I keep be horror No rhymes no flow no time I honor No logic no joker we run in circle Lessons been listen can ride bicycle Looks like the licences above lead to target But it's actually a trap way-to-get Don't care of the rules of poetry forget Tonight we just move to the place we been yet ”; float fontSizeMax = 20; float fontSizeMin = 10; float spacing = 12; line height float kerning = 0.5; between letters boolean fontSizeStatic = false; boolean blackAndWhite = false; PFont font; PImage img; void setup() { size(533,769); smooth(); font = createFont(“Avenir Next Heavy”,10); img = loadImage(“pic.png”); println(img.width+“ x ”+img.height); } void draw() { if (savePDF) beginRecord(PDF, timestamp()+“.pdf”); background(255); textAlign(LEFT); textAlign(LEFT,CENTER); also nice!
float x = 0, y = 10; int counter = 0;
while (y < height) {
// translate position (display) to position (image)
int imgX = (int) map(x, 0,width, 0,img.width);
int imgY = (int) map(y, 0,height, 0,img.height);
// get current color
color c = img.pixels[imgY*img.width+imgX];
int greyscale = round(red(c)*0.222 + green(c)*0.707 + blue(c)*0.071);
pushMatrix(); translate(x, y);
if (fontSizeStatic) {
textFont(font, fontSizeMax);
if (blackAndWhite) fill(greyscale);
else fill(c);
}
else {
// greyscale to fontsize
float fontSize = map(greyscale, 0,255, fontSizeMax,fontSizeMin);
fontSize = max(fontSize, 1);
textFont(font, fontSize);
if (blackAndWhite) fill(0);
else fill(c);
}
char letter = inputText.charAt(counter); text(letter, 0, 0); float letterWidth = textWidth(letter) + kerning; // for the next letter ... x + letter width x = x + letterWidth; // update x-coordinate popMatrix();
// linebreaks
if (x+letterWidth >= width) {
x = 0;
y = y + spacing; // add line height
}
counter++; if (counter > inputText.length()-1) counter = 0; }
if (savePDF) {
savePDF = false;
endRecord();
}
}
void keyReleased() {
if (key == 's' || key == 'S') saveFrame(timestamp()+"_##.png");
if (key == 'p' || key == 'P') savePDF = true;
// change render mode
if (key == '1') fontSizeStatic = !fontSizeStatic;
// change color stlye
if (key == '2') blackAndWhite = !blackAndWhite;
println("fontSizeMin: "+fontSizeMin+" fontSizeMax: "+fontSizeMax+" fontSizeStatic: "+fontSizeStatic+" blackAndWhite: "+blackAndWhite);
}
void keyPressed() {
// change fontSizeMax with arrowkeys up/down if (keyCode == UP) fontSizeMax += 2; if (keyCode == DOWN) fontSizeMax -= 2; // change fontSizeMin with arrowkeys left/right if (keyCode == RIGHT) fontSizeMin += 2; if (keyCode == LEFT) fontSizeMin -= 2;
//fontSizeMin = max(fontSizeMin, 2); //fontSizeMax = max(fontSizeMax, 2);
}
timestamp String timestamp() { Calendar now = Calendar.getInstance(); return String.format(“%1$ty%1$tm%1$td_%1$tH%1$tM%1$tS”, now); }